photoshop制作简单网页效果图的教程
相关话题
用Photoshop制作简单的网页效果图会更利于网页制作,规划网页的整体布局。那么如何在Photoshop中制作网页效果呢?下面是小编为大家整理的photoshop制作简单网页效果图的教程,仅供大家参考~
photoshop制作简单网页效果图的教程如下:
一、创建一个新的Photoshop文件(Ctrl + N),设置宽度为1000px,高度为950px,色彩模为RGB。在默认背景层上双击,然后按Enter键在打开的新建图层对话框窗口,解锁背景层。
将前景色设置为#EBEBEB,按alt+delete填充颜色,然后执行滤镜>杂色>添加杂色,设定参数为2%。

二、自定义三个图案样式
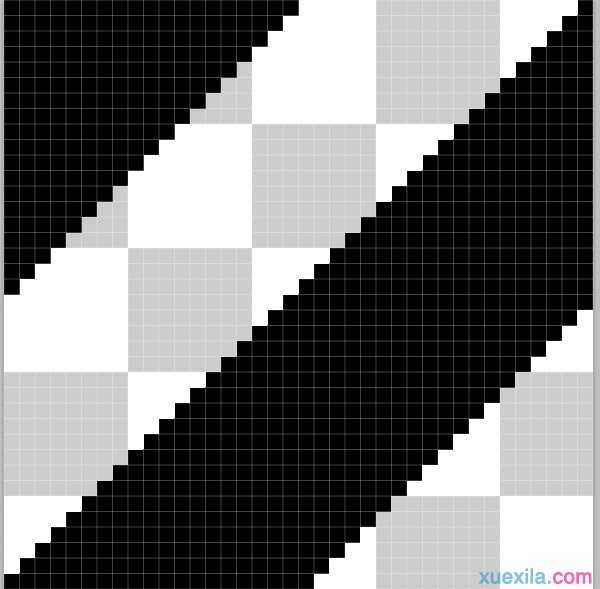
1、新建一个38x38px大小的Photoshop文档,使用矩形选框工具(M)/自由变换(Ctrl + T)或铅笔工具创建一个对角线图案,确保背景层是透明的,然后执行编辑>定义图案,保存图案。

2、创建一个3x3px 大小的Photoshop文档,使用矩形选框工具创建三个黑色方块,如下图所示:保存图案(与第一个定义图案方法一样)。

3、创建一个130x20px 大小的Photoshop文档,绘制图案如图,并保存(方法如上)。

三、创建标题栏
新建一个图层命名为标题栏,矩形选框工具创建一个高度为130px,宽度为950px的选区,执行编辑>填充,自定义图案选择刚刚定义的图案三:

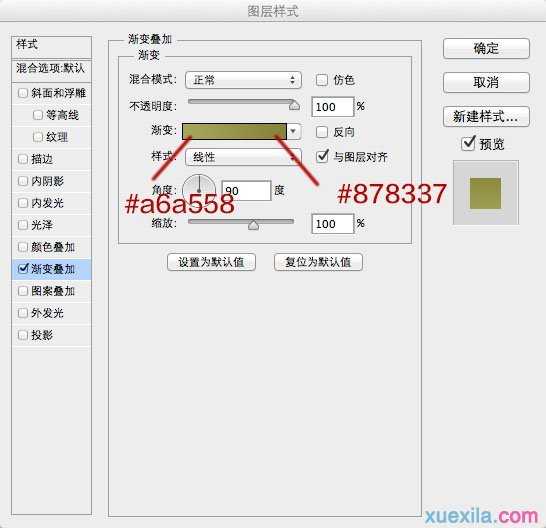
双击标题栏图层添加图层样式,渐变叠加,参数如图:

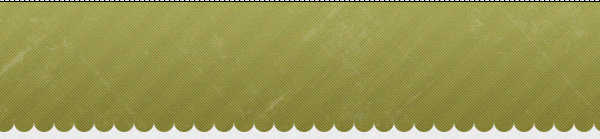
右击标题栏图层将其转化为智能对象,然后栅格化。添加杂色参数为2%,按住ctrl键,鼠标点击该图层,新建图层,执行编辑>填充,自定义图案选择刚刚定义的图案二:

下载划痕笔刷,新建图层,前景色为白色,刷出如图效果,将不透明度降低为15%。

四、添加网站logo
在标题栏左边新建文字图层,添加logo文字calaka,字体为lobster,打开图层样式添加一个阴影,参数如图:


复制文字图层,并将复制的文字图层放在下面,向右下方移动(右4px、下4px),按住ctrl点击复制的文字图层,填充刚刚定义的图案二。

五、创建导航栏
首先添加四个导航文字,每个导航为一个图层,全选导航图层并执行图层>对齐>垂直居中,圆角矩形工具为主页栏添加一个背景层,并设置图层样式:

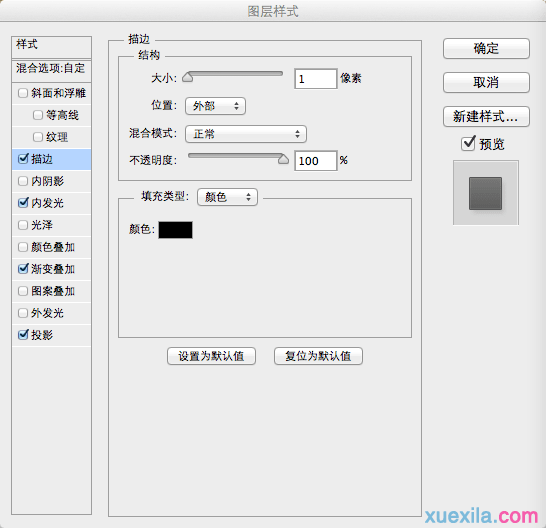
描边:

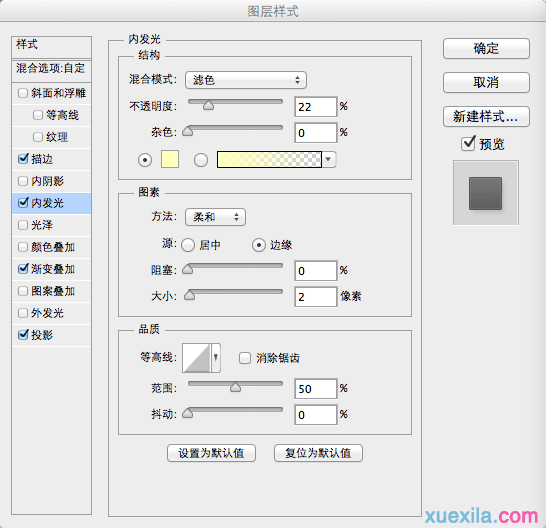
内发光:

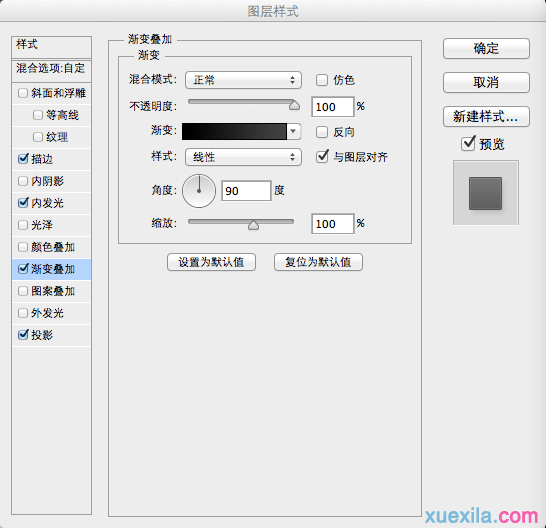
渐变叠加:

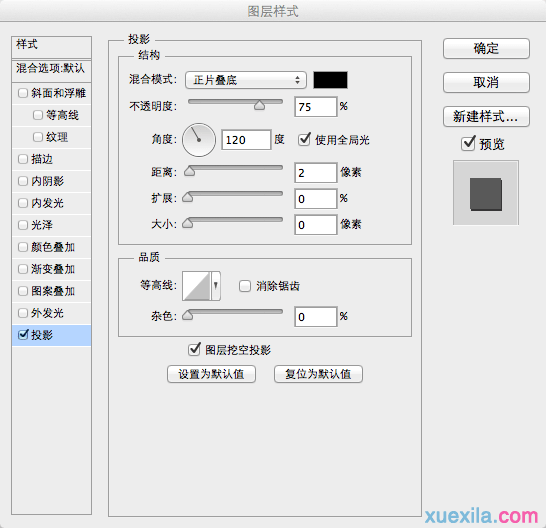
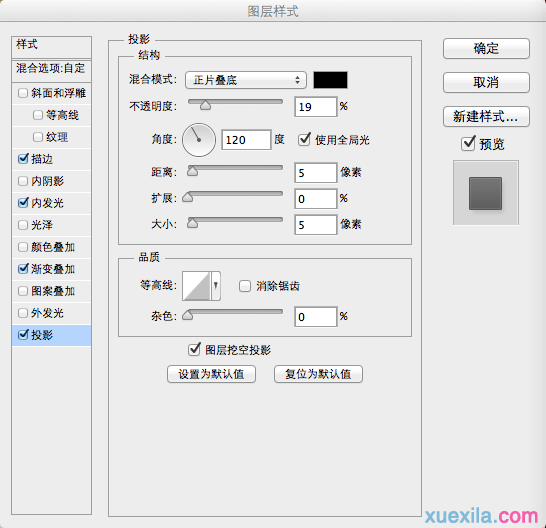
投影:

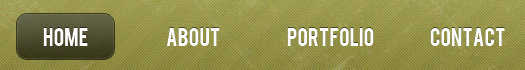
将该图层的模式改为叠加,不透明度62%,效果如下:

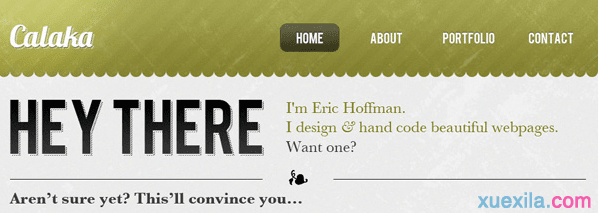
六、创建介绍文字,可以下载提供的字体也可以选择别的字体。

七、创建作品展示区
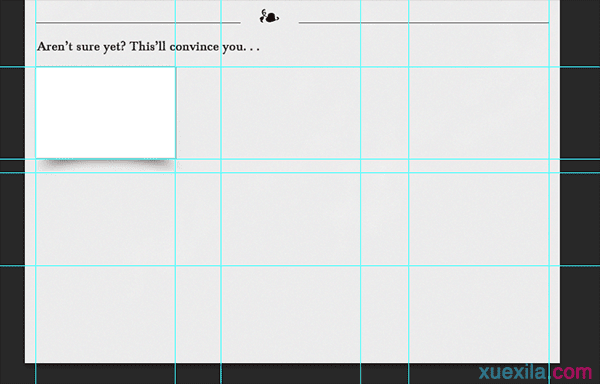
首先为了排版整齐我们要创建如图参考线,新建图层绘制一个矩形,填充白色,描边1px黑色(图层样式),在新建一个图层用黑色画笔画出投影,将投影层放在下面。


导入照片,并修改照片的大小,放在方框图层之上:

十、创建页脚
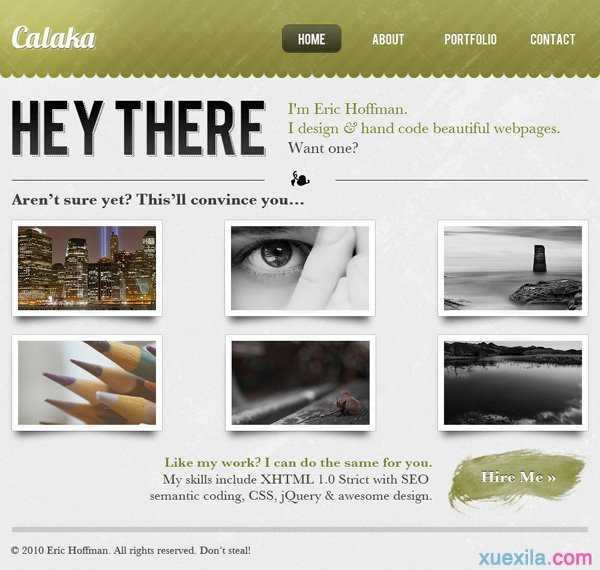
加入网站版权信息,最终效果图:


photoshop制作简单网页效果图的教程的评论条评论