Photoshop设计欧式字体过程
发布时间:2016-12-24 10:55
字体效果也是变化多样的,同样的图层样式,用不同的字体,效果也不太一样。制作的时候需要自己多仔细观察,并尝试不同的设置,最终做出自己满意的效果。下面是小编为大家整理的Photoshop设计欧式字体过程,仅供大家参考~
Photoshop设计欧式字体过程如下:
原图

1、新建1800*1300px大小而定文档,编辑填充颜色#1f1f1f。

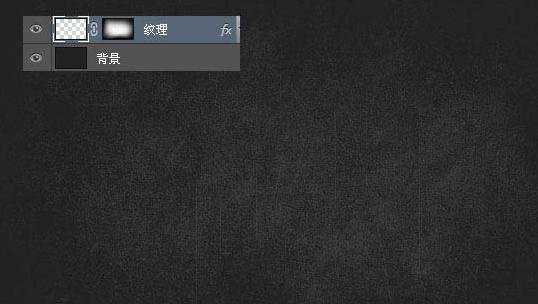
2、新建图层“纹理”,我们用划痕笔刷或者你有什么好看的划痕背景图都可以,前景色设为白色,刷一些纹理效果。

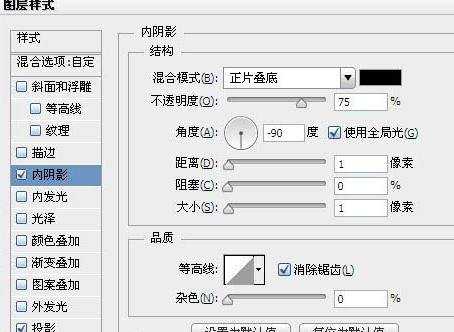
3、给纹理图层添加图层样式如下。


4、给纹理图层添加图层蒙版,用柔软的黑色画笔涂抹周边。

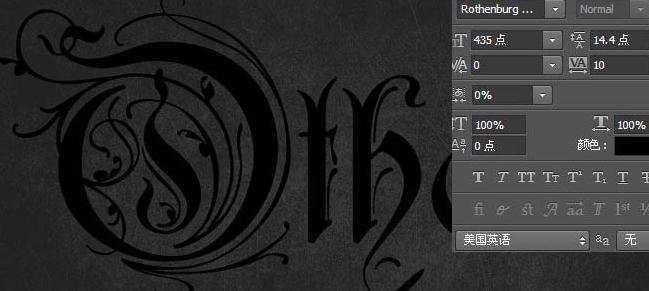
5、打上字体“Othello”,这里字体选择Rothenburg Decorative Free Font,点这里下载。颜色随意。

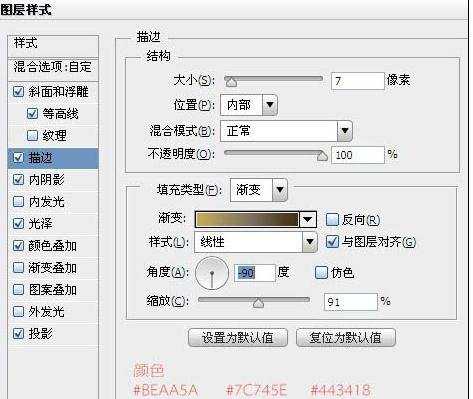
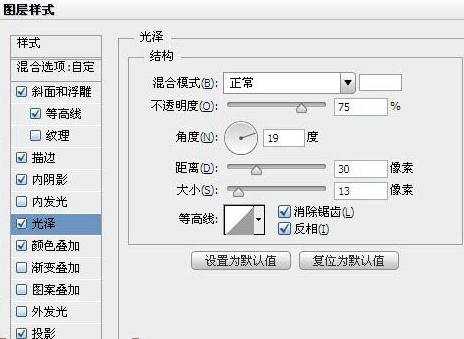
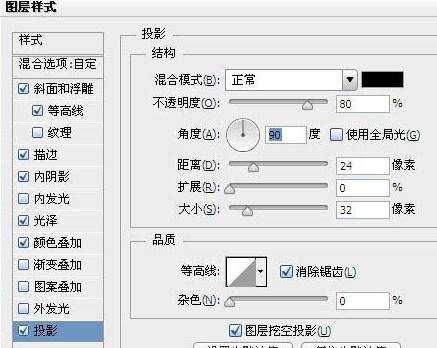
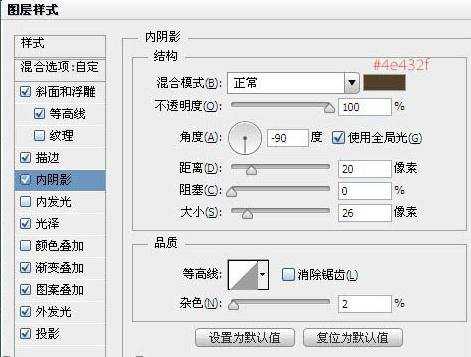
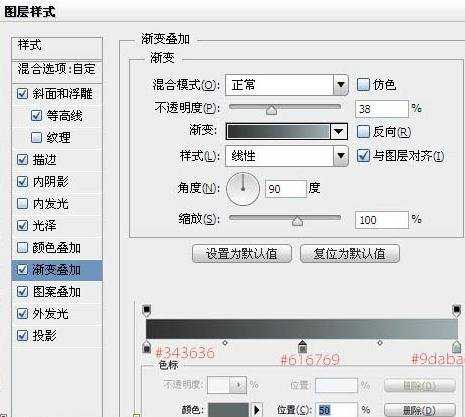
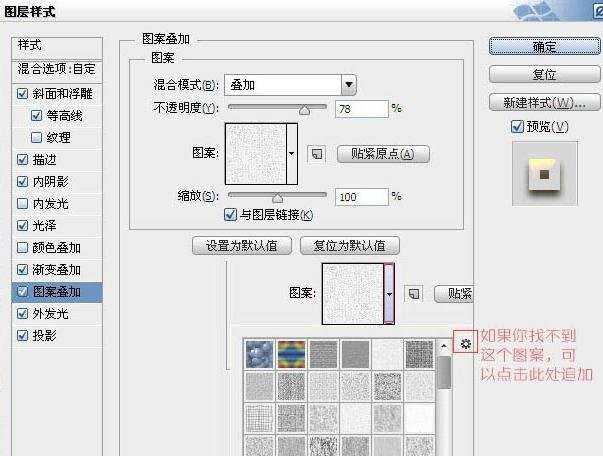
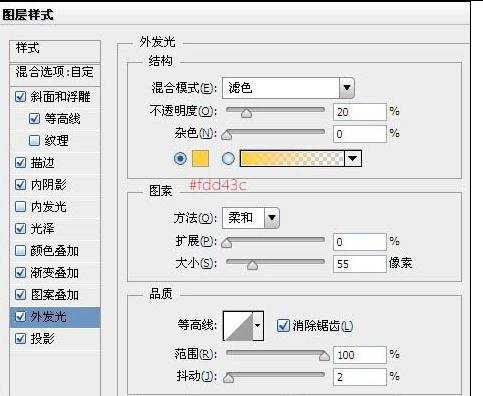
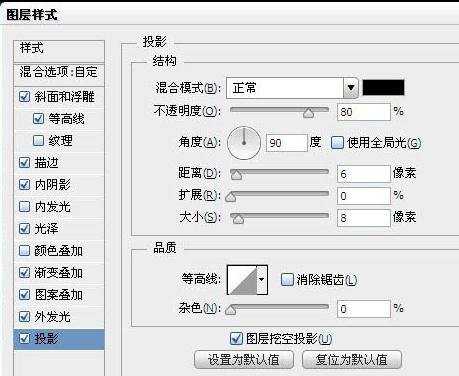
6、设置图层不透明度为0%,设置图层样式如下。








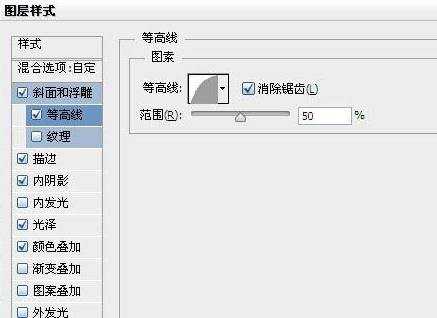
7、复制一层字体图层,右击清除图层样式,重新设置图层样式如下。










最终效果:


Photoshop设计欧式字体过程的评论条评论