怎样使用photoshop做动画图片
发布时间:2017-04-09 09:16
相关话题
在photoshop里面大家一般都会制作一些会动的图片,这种动画图片也是GIF格式的图片。很多刚学习的新手小伙伴可能还不知道,下面是小编带来关于怎样使用photoshop做动画图片的内容,希望可以让大家有所收获!
使用photoshop做动画图片的方法
首先打开PS,导入需要制作的一张图片,或者自己做一张图片。

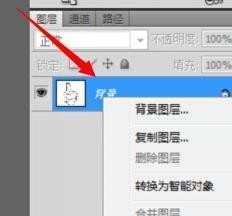
双击图层,解锁后。右键图层,复制图层。

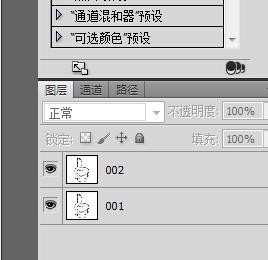
给图层命名,以便区分。

按快捷键ctrl+u,调整图层002的色彩。如图:

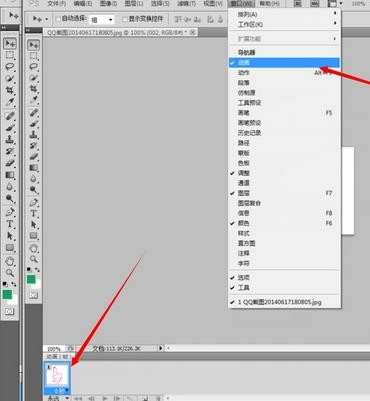
点击窗口,打开【动画】面板,不同版本名字不同,有的叫 【时间轴】。

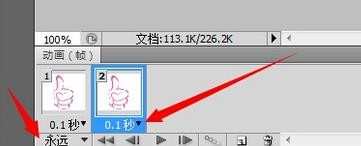
复制动画帧。

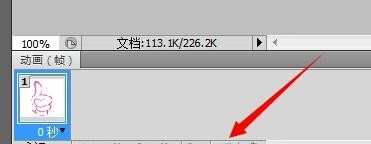
设置动画时间和频率。

然后点击第一个或者第二个动画帧,然后在图层面板可以做一个编辑,这里我隐藏一个图层,也可以自己添加一些文字。

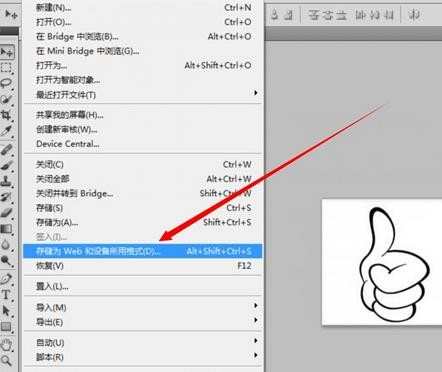
然后储存为web格式。

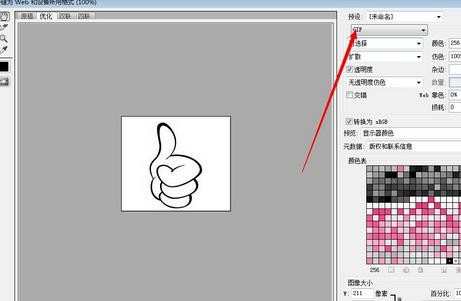
选择gif格式即可。

最终效果。


怎样使用photoshop做动画图片的评论条评论