用photoshop设计画册的方法
发布时间:2016-12-09 17:29
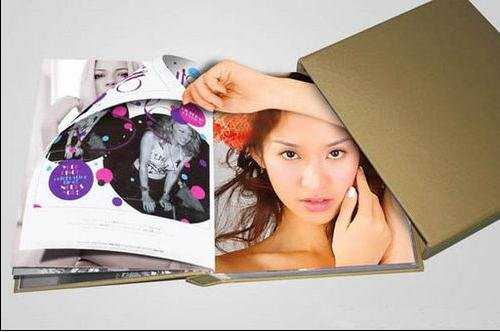
画册中比较平面的人物需要用不同的空间来变现立体感。制作重点是要找到非常合适的切入点,如单独把人物的手延伸到画册以外等。找到感觉后处理就非常轻松。下面是小编为大家整理的用photoshop设计画册的方法,仅供大家参考~
用photoshop设计画册的方法如下:
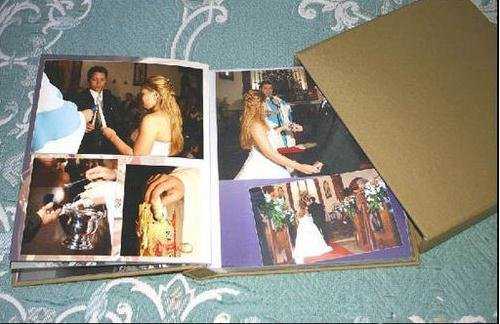
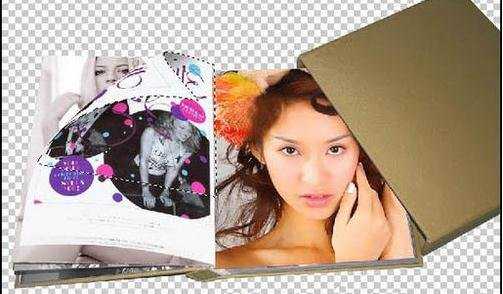
1、打开素材1,

2、用路径工具描边,将背景去掉,其实是我不喜爱那背景,你假如喜爱的话就留着吧。

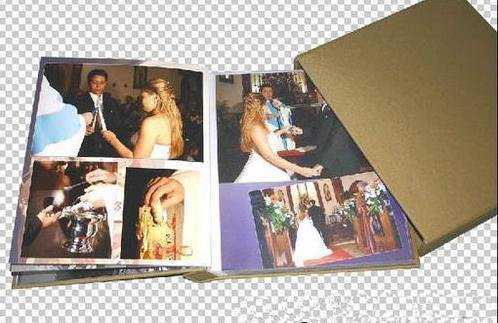
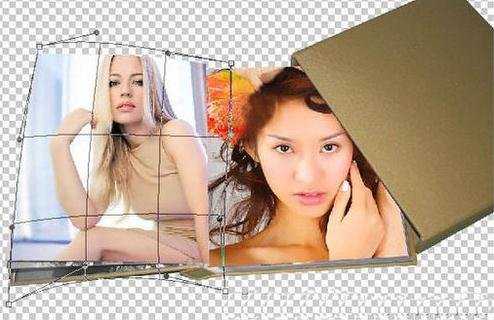
3、用钢笔绘制出画册右面的框架,导入人物素材,将绘制的路径切换为选区,在人物素材上加上蒙板(记得素材要翻转一下,还有要透视一下喔)

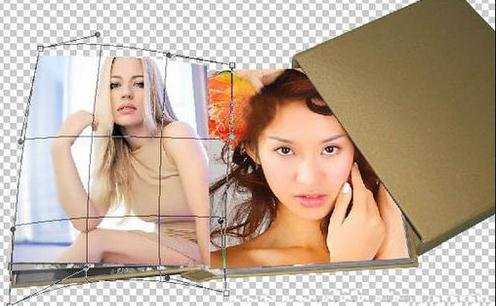
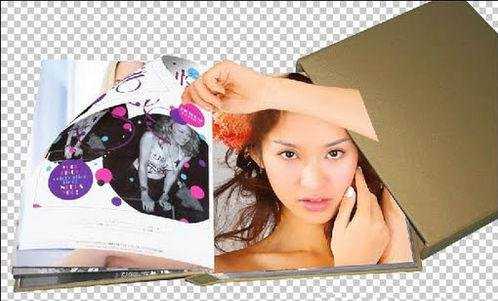
4、步骤2相同操作左半页面,变形一下看上去更自然,有纸的那种弯曲的feel吧。不能直直的很假。


5、给素材3调节色相/饱和度,调个色,不能太艳了,要分清主次。

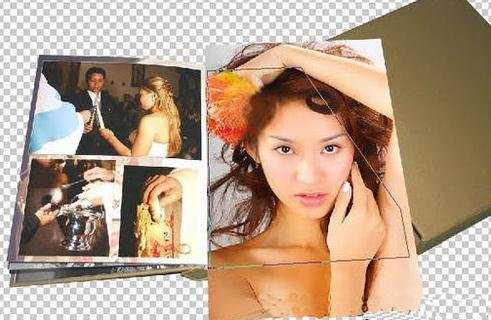
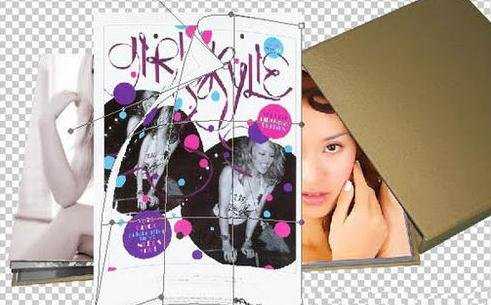
6、将素材4变形一下,调成为也卷角的外形。

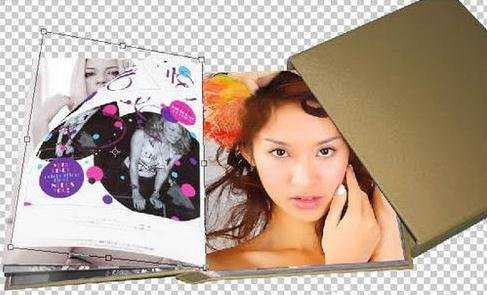
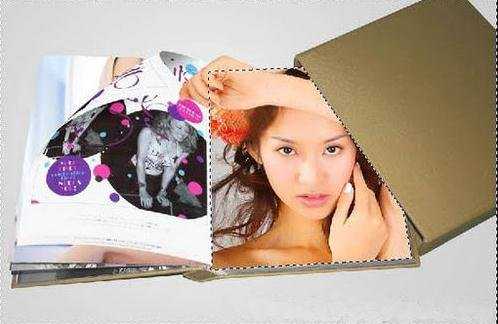
7、将变形后的素材4变形一下,自由变换一下。

8、用钢笔工具做路径,切换为选区,用渐变从灰色到透明色拖,图层模式为正片叠底。这一步是做阴影。

9、打开素材5,用钢笔将收扣出来。

10、放在合适的地方,大小个人调节喔。

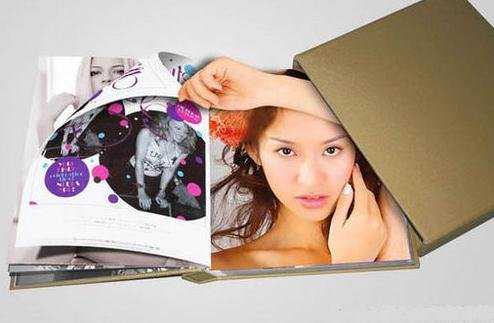
11、将手多出来的位置擦掉。

12、创建个图层,按Ctrl点击手臂获得选区,在创建的图层里填充黑色,高斯模糊一下,拖动一下做阴影,我就不重复了。

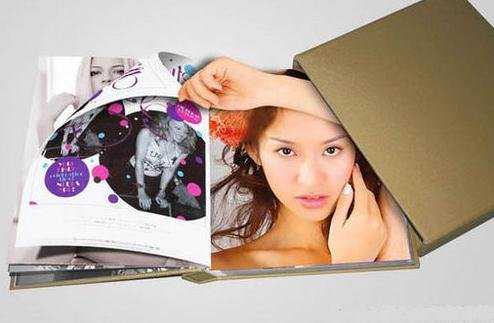
剩下的都是做阴影,页脚的阴影啦,另外一点位置的阴影,我也不知道用什么名词好,各位不明白看PSD源文件吧。完成效果:



用photoshop设计画册的方法的评论条评论