鼠标flash跟随效果怎么制作
相关话题
鼠标的移动在flash制作会产生不同的效果,下面小编整理了解决制作鼠标跟随效果的方法,希望能帮到大家O(∩_∩)O哈哈~
制作鼠标跟随效果的方法
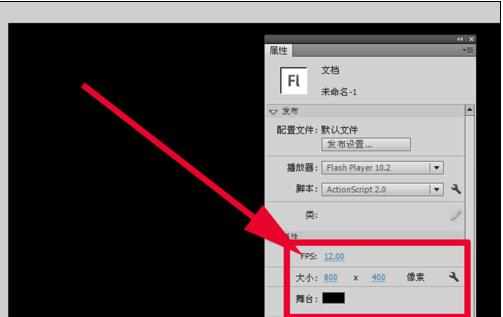
1启动flash cs5,执行文件-新建命令,新建一个基于actionscript2.0的flash文档,设置其大小为800*400,帧频为12fps,背景颜色为黑色。

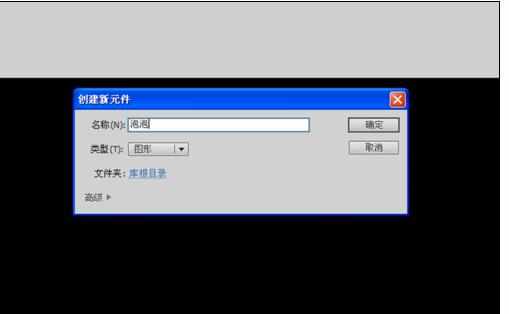
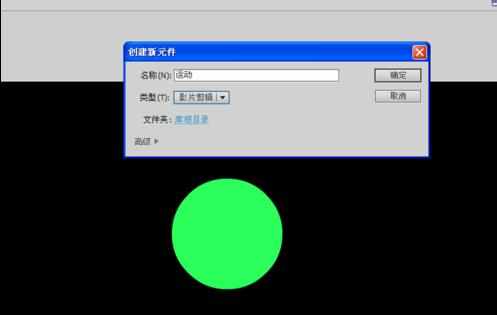
2执行插入-新建元件命令,新建一个名称为“泡泡”的图形元件,然后点击确定按钮进入编辑区域。

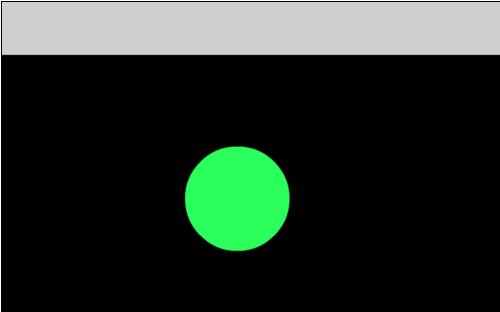
选择工具箱里椭圆工具,设置笔触颜色为无,填充颜色为淡黄色(可以根据自己的需要选择),接着在编辑区域按住shift键绘制一个圆形。

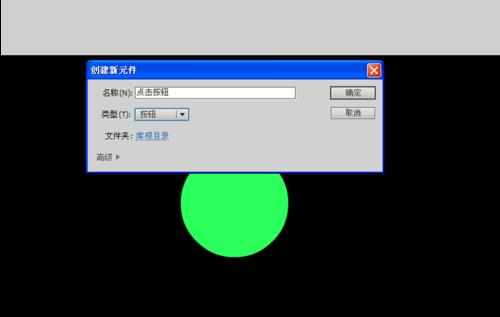
执行插入-新建元件命令,新建一个名称为“点击按钮”的按钮元件,点击确定按钮后进入编辑区域。

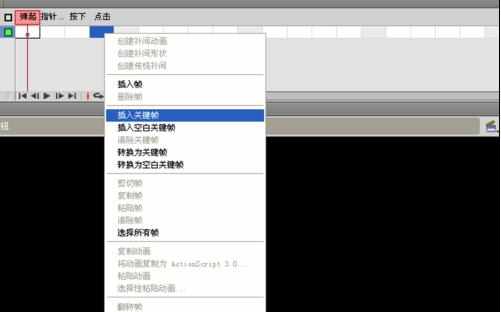
在按钮编辑区域内,选择时间轴上的点击帧,右键单击选择下拉菜单中的插入关键帧选项,接着选择工具箱里椭圆工具,设置填充颜色为淡黄色,笔触颜色为无,在编辑区域绘制一个圆。

执行插入-新建元件命令,新建一个名称为“运动”的影片剪辑元件,单击确定后进入编辑区域。

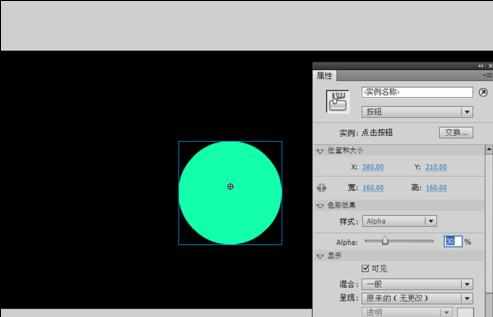
返回到场景,将库中的点击按钮元件拖拽到场景中,选择该图层的第一帧处右键单击选择下拉菜单中的动作面板,打开该面板,添加stop();语句。

选择“点击按钮”元件,修改属性面板中的alpha为30,点击时间轴左下方的新建按钮新建一个图层2,选择该图层的第二帧插入空白关键帧,将库中的“运动”元件拖拽到舞台中,在15帧处插入关键帧修改该元件的alpha值为20%。

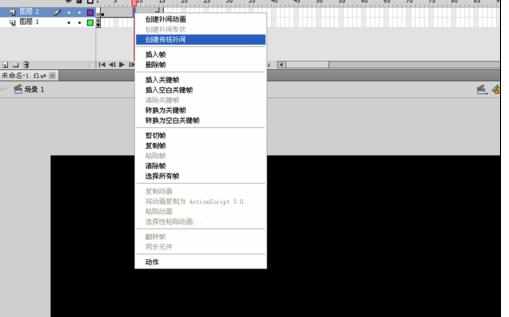
在图层2的2-15帧之间的任意一帧处右键单击从下拉菜单中选择创建传统补件动画选项,创建一个补件动画。

选择图层1的第一帧处选择舞台上的“点击按钮”元件,打开其动作面板,在其中输入代码为:on(rollover){play();};

返回场景1,将库中的“运动”影片剪辑文件多次拖拽到舞台上,创建若干个影片剪辑实例文件。

到此制作就基本完成了,按ctrl+enter组合键进行测试,执行文件-存储为命令,输入名称为鼠标跟随效果,找到一个合适的位置后点击保存就可以了。


鼠标flash跟随效果怎么制作的评论条评论