photoshop制作箭头
发布时间:2017-02-16 11:42
相关话题
photoshop是现在主流的图片设计软件。那么大家知道photoshop制作箭头吗?下面是小编整理的photoshop制作箭头的方法,希望能给大家解答。
photoshop制作箭头的方法:
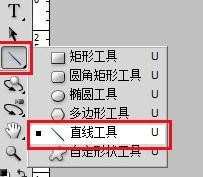
运行photoshopCS4,在工具导航上选择“直线工具”。。

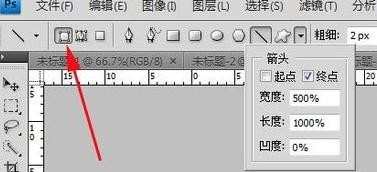
选项栏选择第一种绘图方式绘图。。

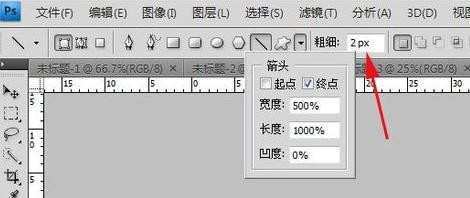
点击箭头所指,修改你所需箭头的参数。。

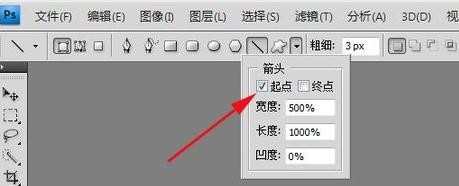
勾选起点,表示箭头是在鼠标开始绘制的起始点。
我们用鼠标从左至右绘制,效果如图。。


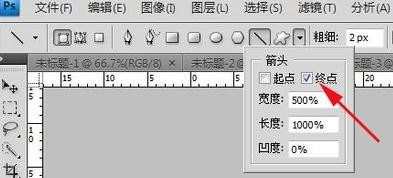
勾选终点, 表示箭头是在鼠标开始绘制的结束点。
我们用鼠标从左至右绘制,效果如图。。


还可以根据需要,调整箭头的粗细。。数字越大代表箭头越粗,细则反之。。


photoshop制作箭头的评论条评论