photoshop分割字
发布时间:2017-03-22 11:03
相关话题
如何用ps制作下面的字体分离的效果呢?制作过程十分简单,一起来学习吧
photoshop分割字

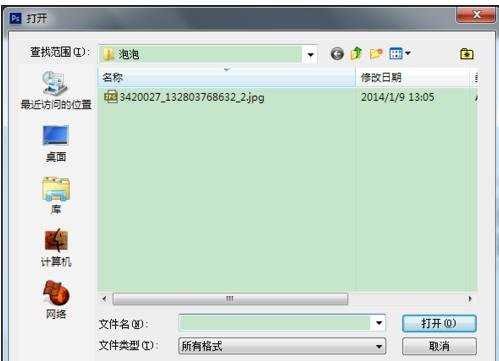
打开ps,根据自己想要的效果,可以选择一张背景,也可以自己填充一下效果

选择背景图片

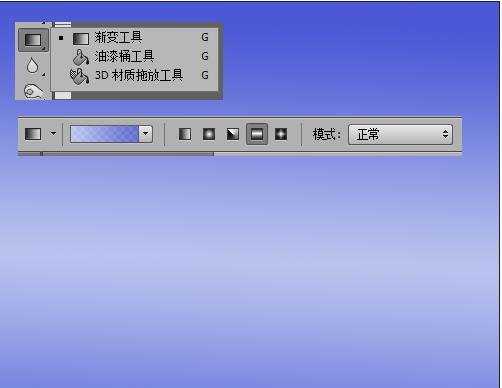
预先想好想要的效果,这里新建了图层,选择了渐变工具,进行渐变,为了避免混乱,先隐藏了背景图片

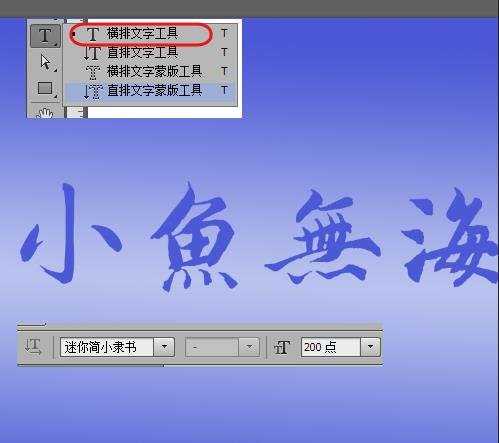
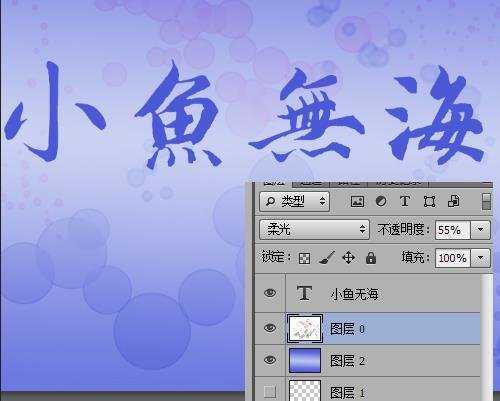
选择“横排文字工具”,设好字体和颜色,在合适的位置插入

设置一下背景图片,让它和整个画面协调,这里将类型改为了柔光,不透明度也进行了改变,大家根据自己的图片进行不同的设置就可以了

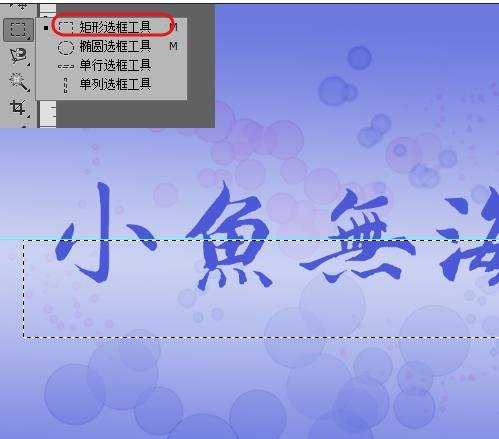
然后将文字图层栅格化,可以先设置一条参考线,选择矩形选框工具,选择上要移动的位置

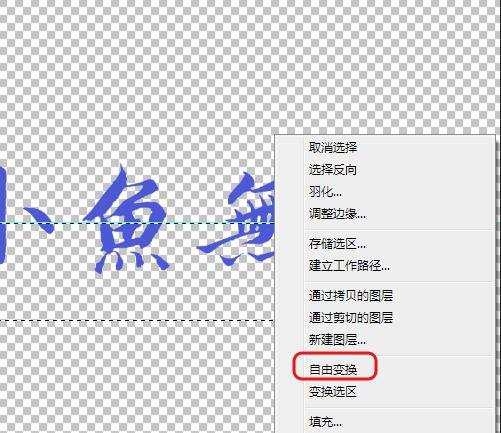
然后右击,选择“自由变换”

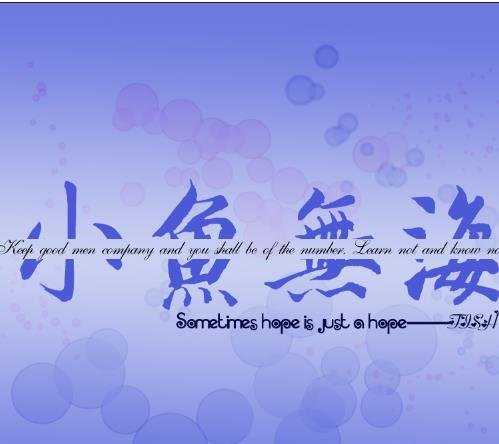
用键盘上的方向键或者鼠标移动到合适的位置

9添加其他的文字,就完成了


photoshop分割字的评论条评论