photoshop怎么制作UI图标
发布时间:2017-03-01 15:22
相关话题
大家知道最近比较火热的UI行业也是用PS制作效果图的,那么大家知道photoshop怎么制作UI图标吗?下面是小编整理的photoshop怎么制作UI图标的方法,希望能给大家解答。
photoshop制作UI图标的方法
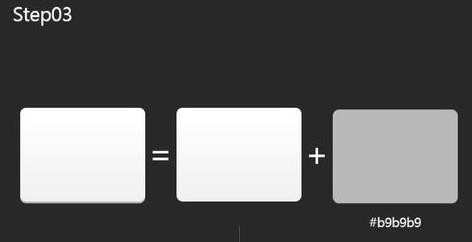
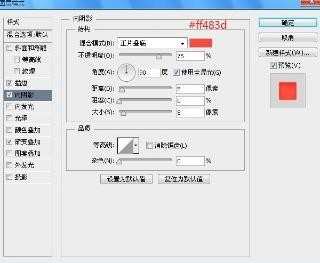
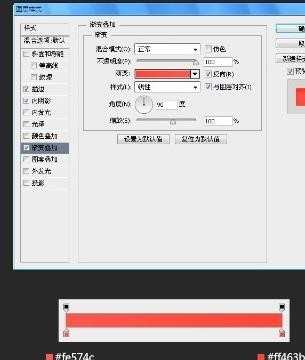
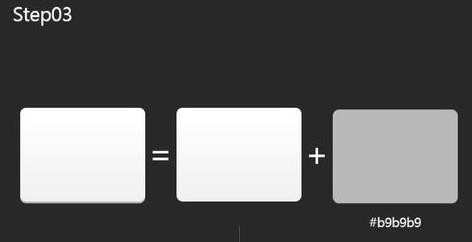
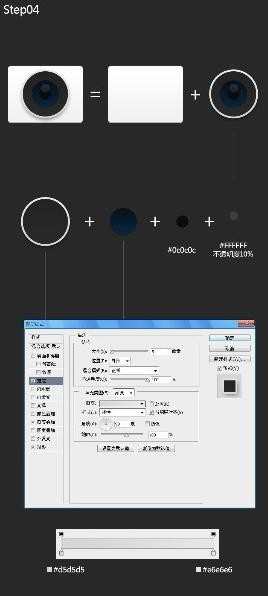
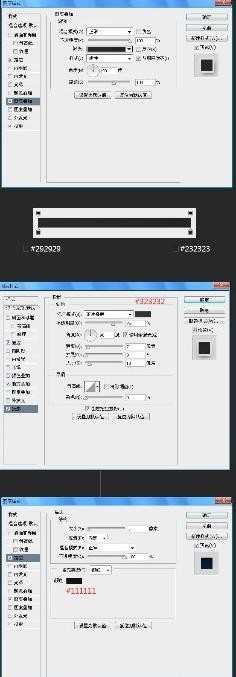
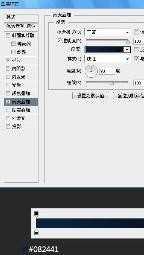
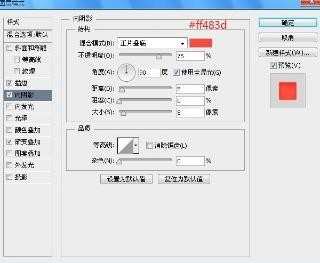
新建图层,看图操作,先画一个圆角矩形,然后双击图层名字的右边空白部分,出现图层样式


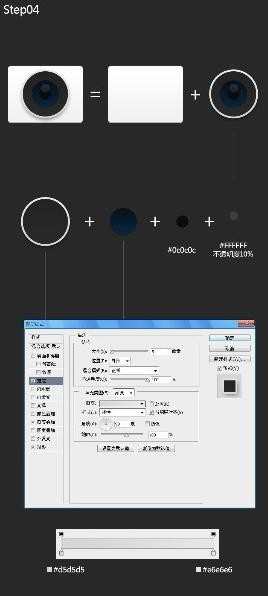
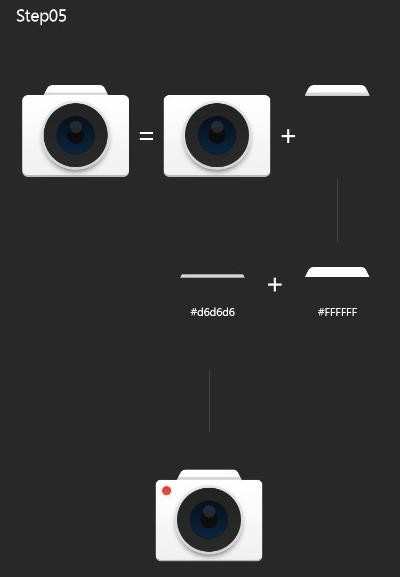
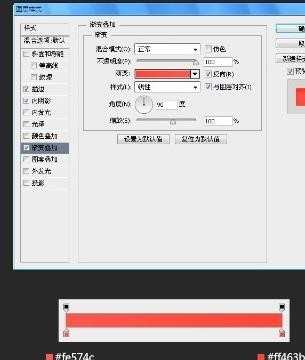
图标就是用一个一个图层叠加起来的,一个图层一种色彩






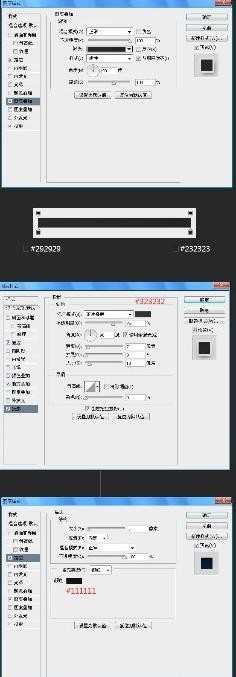
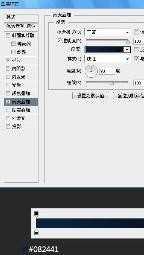
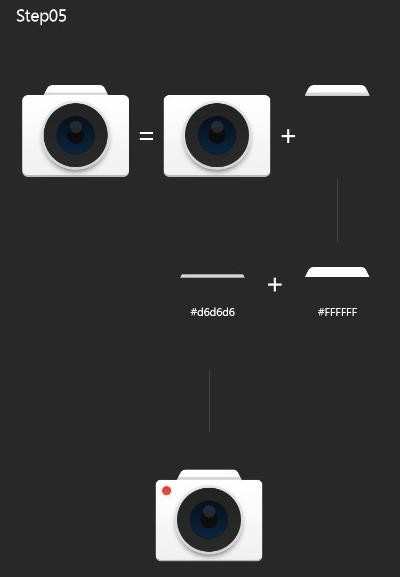
用圆角矩形工具进行画上面的部分,也可用钢笔工具





大家知道最近比较火热的UI行业也是用PS制作效果图的,那么大家知道photoshop怎么制作UI图标吗?下面是小编整理的photoshop怎么制作UI图标的方法,希望能给大家解答。
新建图层,看图操作,先画一个圆角矩形,然后双击图层名字的右边空白部分,出现图层样式


图标就是用一个一个图层叠加起来的,一个图层一种色彩






用圆角矩形工具进行画上面的部分,也可用钢笔工具




photoshop怎么制作UI图标的评论条评论