photoshop制作卷角的教程
发布时间:2016-12-30 15:27
相关话题
大家一定在杂志或者影像上看到过图像的翻页(卷角)效果,小编觉得对于一张比较平淡的图片来说,翻页效果能够给人不错的感觉。下面是小编为大家整理的photoshop制作卷角的教程,仅供大家参考~
photoshop制作卷角的教程如下:
首先,打开PS,载入想要处理的图片。

新建一层空白图层,并双击背景层将其重命名为图层0,移动到图层1上面。

下面我们复制一次背景层,将复制的图层0副本隐藏。
有的朋友可能不明白这一步有什么用,需要小编特意作为一步来讲。其实这样复制一次是为了保存我们的图像,以免操作过多难以恢复,也希望大家养成这样的习惯。

选择钢笔工具,开始画翻页。小编打算在图片右下角画个翻页的感觉。大家可以根据小编的操作来做,还是很快的。
如下图,用钢笔工具画好下列路径(不会使用钢笔工具的建议自己学一下,还是很快的)。

下面打开路径面板,点击下图按钮将路径转换为选区。然后回到图层面板,新建图层,此时选区不变,填充选区为白色。


我们的翻页已经初见雏形,下面用魔术棒工具选中图层2右下角的区域,新建图层3,选中图层3,将选区填充为另一种颜色。

下面,选中图层2,用渐变工具为图层2的白色区域填充灰白渐变,模拟翻页的光照效果。

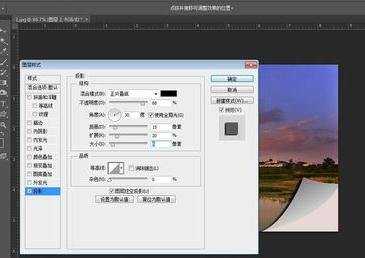
最后,再给图层2加上投影效果,这样我们的翻页效果就做好了,效果图如下。


总结:此效果原理简单,虽然步骤看起来有点多,但实际操作只是简单的重复。做好翻页效果的关键在于钢笔描画的路径是否逼真,大家可以先画翻页的那条线,再画翻过来的照片的边,多练习几次就可以了。

photoshop制作卷角的教程的评论条评论