Photoshop制作剪影效果
相关话题
大家会不会觉得剪影好酷呢?那么如何在Photoshop中制作出剪影的效果呢?下面是小编为大家整理的Photoshop制作剪影效果,仅供大家参考~
Photoshop制作剪影效果如下:
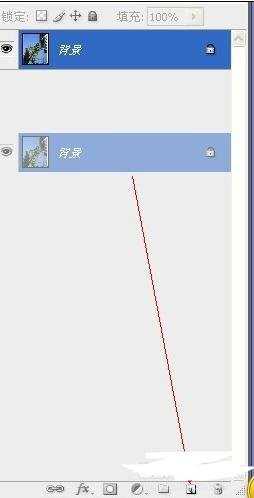
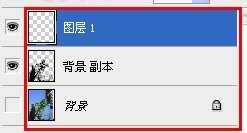
首先鼠标移至背景图层中,点击左键不放,拉动至右下角,对原背景进行复制。(PS中,咱们都不建议在原图上进行操作,其次需要的注意的是,每操作一个步骤都要新添加一个图层,以下不再提醒,这样主要是方便后期的修改,当你不满足于哪个部分时,就可以只对这个部分修改,而不动到其他部分)


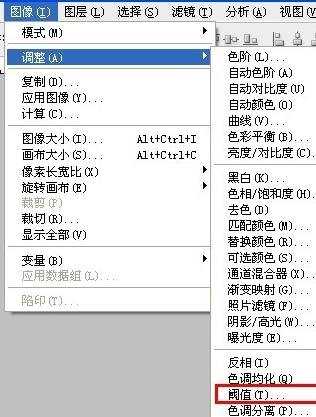
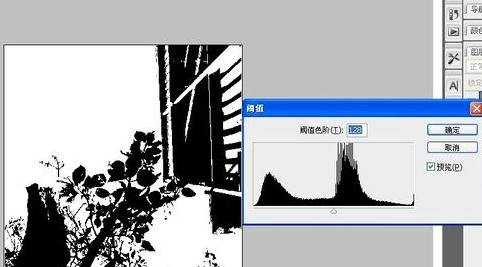
第二步,也是最关键的一步。点击图像-调整-阈值。此时,彩色图片瞬间变成了由黑、白两种像素形成的图像。
此处普及一下关于阈值的概念:阈值就是临界值,在PS中的阈值,实际上是基于图片亮度的一个黑白分界值,默认值是50%中性灰,即128,亮度高于128(<50%的灰)的会变白,低于128(>50%的灰)的会变黑(可以跟滤镜中的其它――高反差保留,再用阈值效果会更好)。


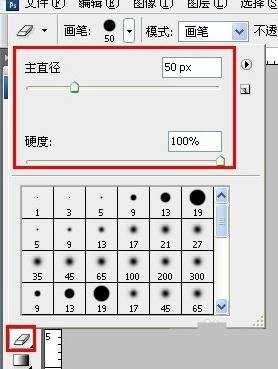
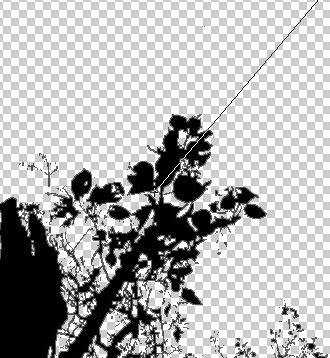
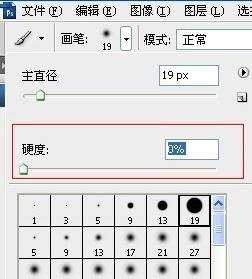
使用橡皮擦把,房子整个去除。在橡皮擦的操作界面中,你可以设置橡皮擦的大小以及软硬程度。因为此处是需要把房屋整个擦去,所以选择最硬就行。

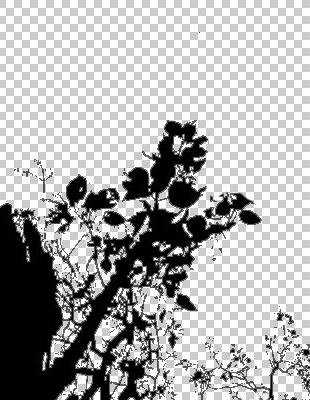
除树枝,其他的白色部分如何去除呢。像变魔术般,咱们使用魔术棒,点击一下,瞬间空白部分全部被选中,此时按一下“delete”。背景就便成了灰白格纹背景,这是PS默认的最原始的背景色。


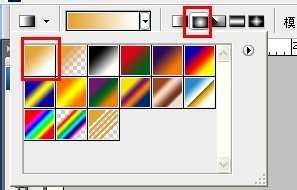
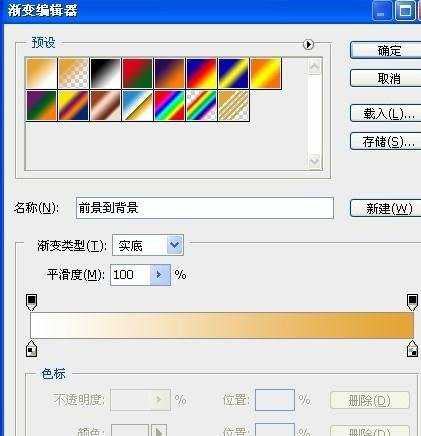
此时,原图处理的只剩下剪影的树枝。该给它添加一个好看的背景啦。使用渐变工具,添加一个颜色,这里小编选择了类型黄昏的色彩,当然根据自我喜好,选啥都行。紧接着选择中心渐变,从中心向外拉一条渐变线,这样图片就有一种晕染的赶脚啦。
因为,你是在新建图层上进行渐变,刚开始你会发现树枝被覆盖了,千万不要慌张,只要将渐变的这个图层移动到树枝图层下就可以了




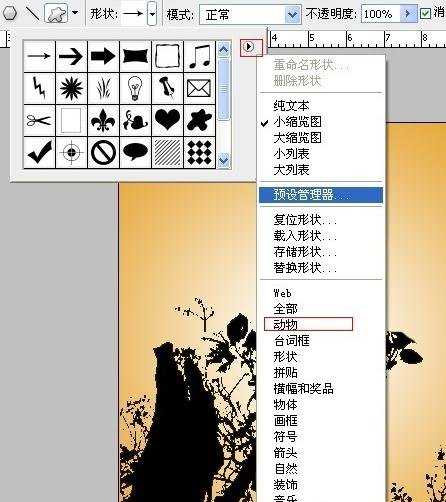
O(∩_∩)O哈哈~~接下来是绘制咱们的昏鸦了。如图,在自定义中,可以找到各种各样的图片,任意使用。这里有一点需要注意,就是在此处要使用形状图层模式,就是小编用红色框出的按钮。这里的意思就是,在你接下来的绘制中,每画一只昏鸦,就会在新的图层中进行。



昏鸦也画好了。来个蒙蒙浓浓的落日呗。这里使用到的是画笔工具,画笔也可以设置大小和软硬程度,因为落日是有一种略带日晕的感觉,所以使用软度为0的画笔,大小根据你图片的大小自行设置,然后在适当的位置上点击一下,就成啦

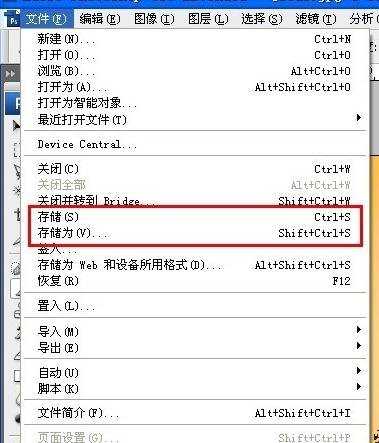
最后是保存。有两种方式,一是“存储”,系统自动为你保存为PS格式。待你下次打开时,还是可以进行编辑的。而另一种是“存储为”,这个在保存的过程中,可以选择是PS呢,还是JEPG的图片格式。具体看自己的需求


Photoshop制作剪影效果的评论条评论