ps绘制逼真质感的UFO教程
还是平安夜一个人在家的时候,那时候很清闲,每天听听歌,逛逛公园,看看别人的故事,心情很好,无数的画面在脑海里出现,于是小编画了下面那副画,下面小编教教你怎么画吧。

步骤如下:
Step 1
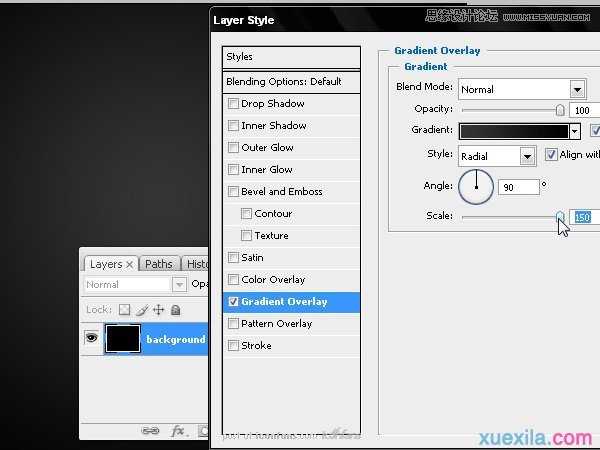
创建一个600*450像素的文档,填充黑色背景。
然后设置图层样式> 渐变叠加,选择径向渐变,中心颜色为#353535,边缘颜色为黑色#000000,缩放值为150%。

Step 2
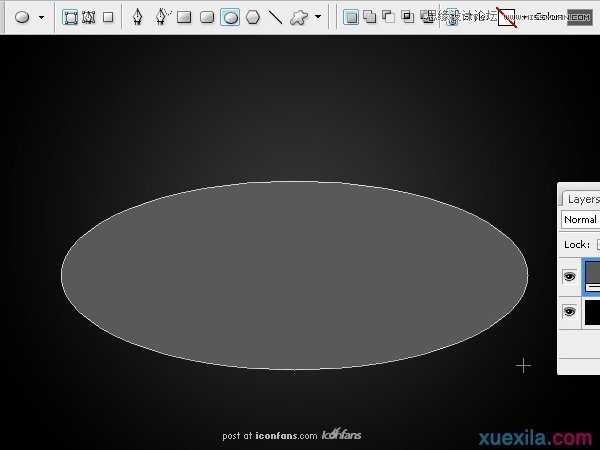
创建一个椭圆形状(图中色为#595959),这将成为我们UFO的基底。

Step 3
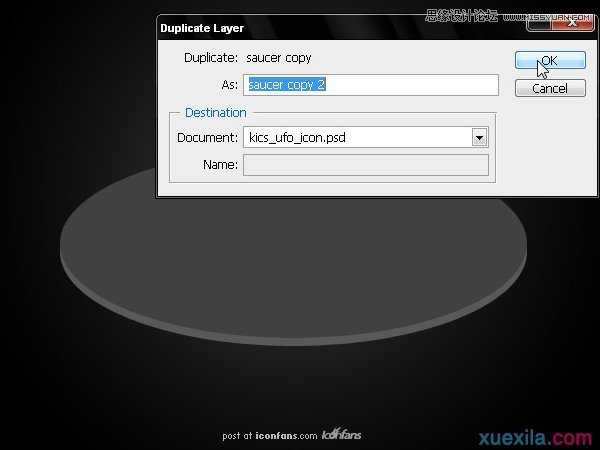
复制这个椭圆,点击图层> 复制图层,颜色改为更深的灰色。(图中颜色为#424041)

Step 4
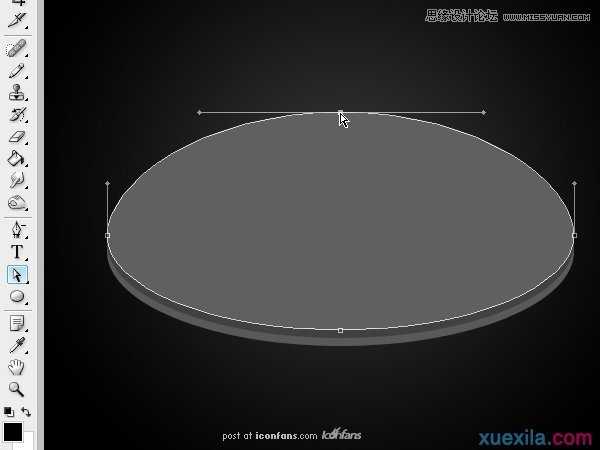
现在再次复制第一个椭圆,使用直接选择工具改变它的上节点,效果如图所示。

Step 5
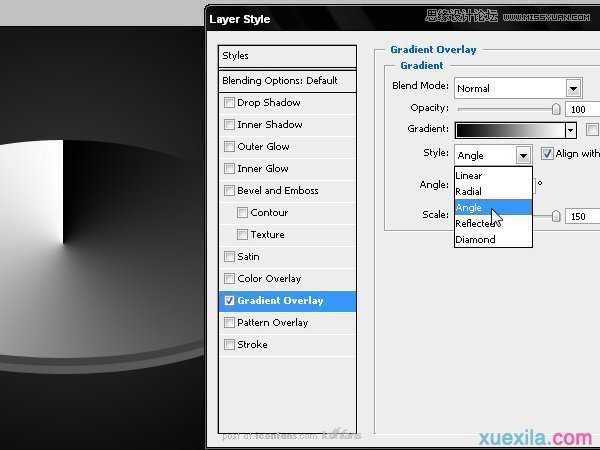
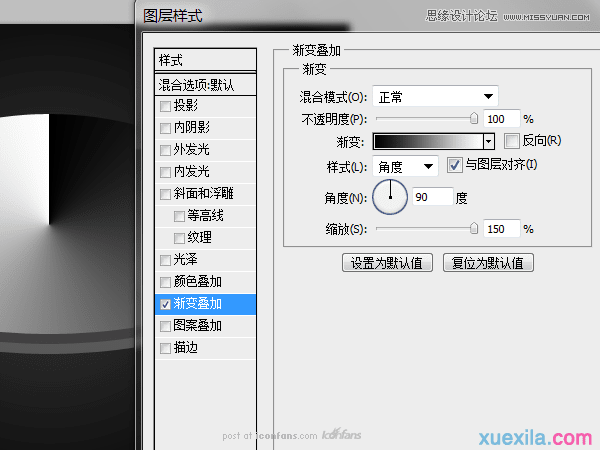
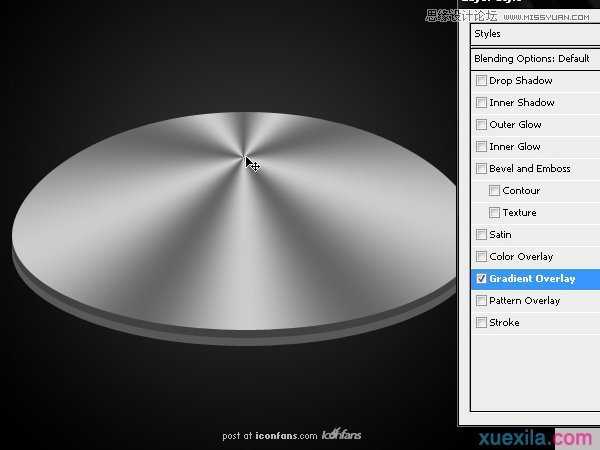
制作抛光金属质感,设置图层样式> 渐变叠加,选择径向渐变,缩放值为150%。
(有一些参数的步骤我加上了自己截的图,有任何错漏请尽管拍砖~~)


Step 6
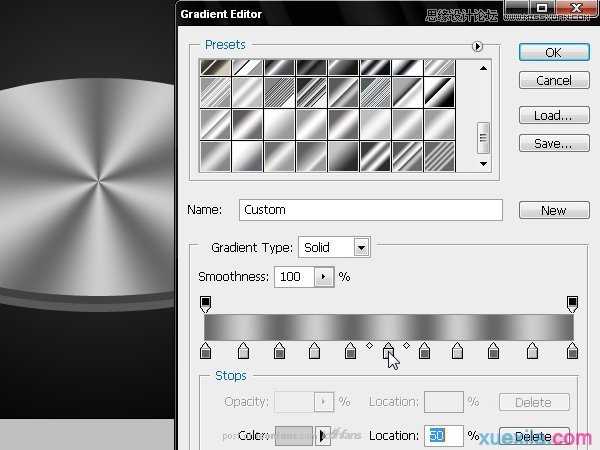
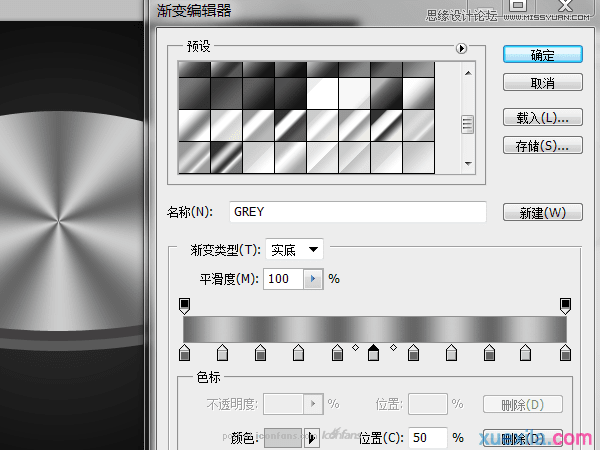
双击渐变条打开渐变编辑器窗口,使用两个灰色调, #CCCCCC 和 #666666 ,每个色标位置相隔10%。


Step 7
保持图层样式> 渐变叠加窗口打开,把径向渐变的中心拖动到形状的上端,以加强圆锥体的体感。

Step 8
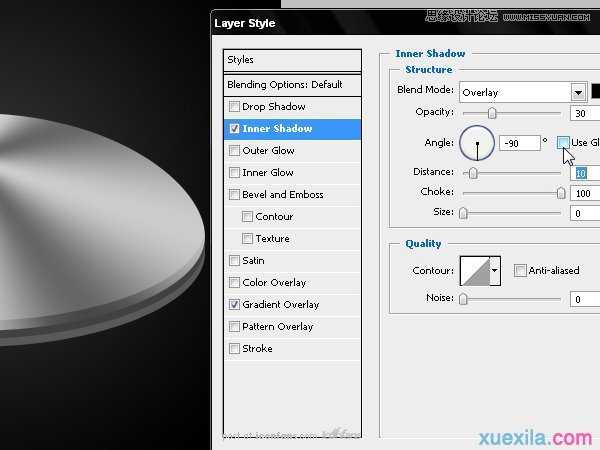
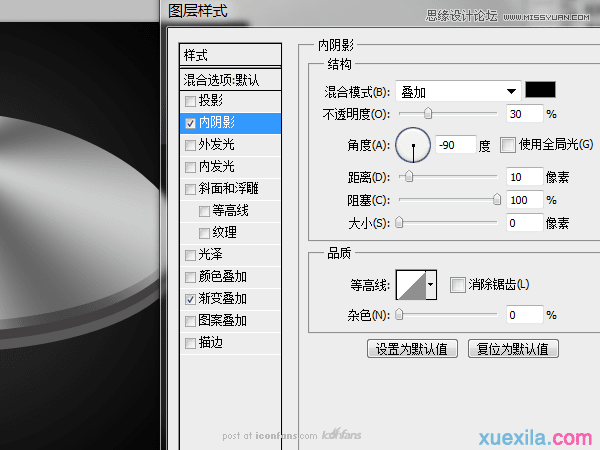
制作顶层椭圆的厚度,设置图层样式> 内阴影,混合模式为正片叠底,角度为–90º,阴影颜色为黑色,阻塞为100像素,大小为0。


Step 9
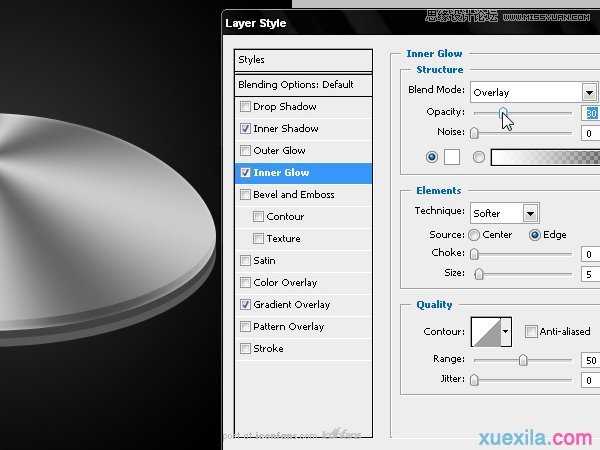
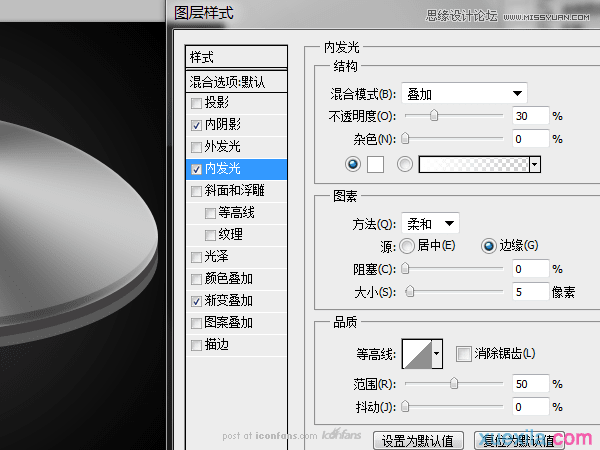
还有添加内发光,设置数值如下,可以让顶层椭圆的内边缘有反光。


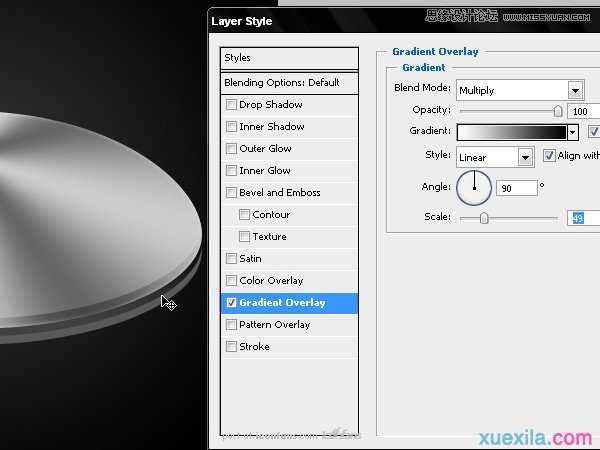
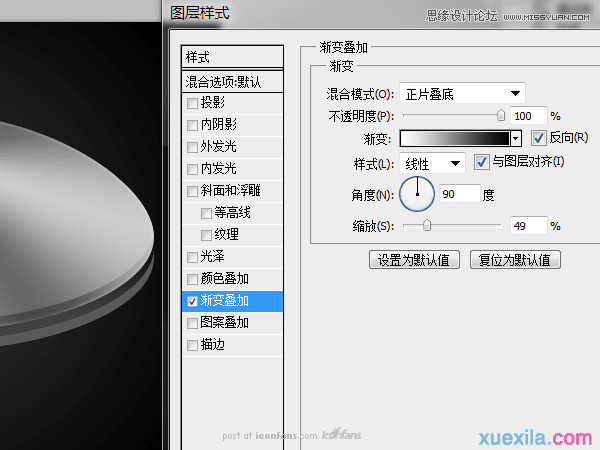
Step 10
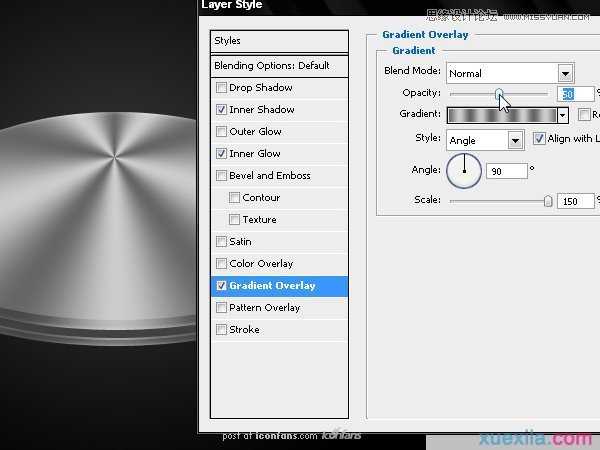
现在轮到中间的椭圆,添加渐变叠加,设置数值如下,把渐变放在椭圆的中下位置。


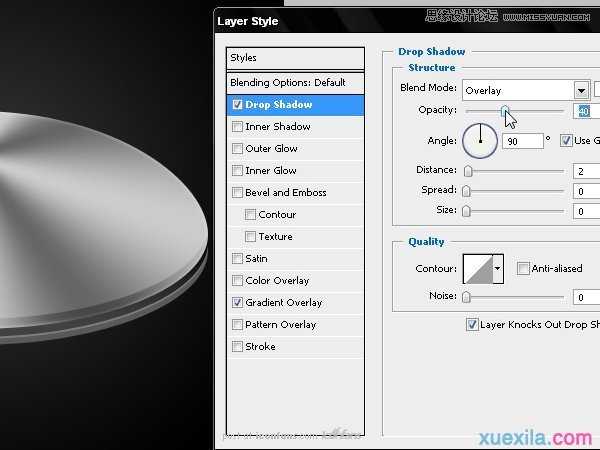
Step 11
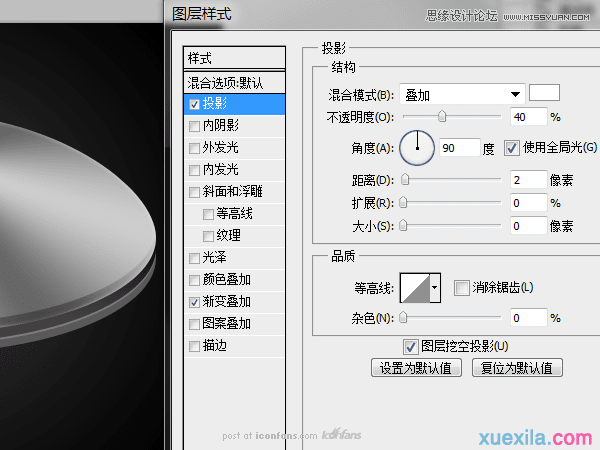
添加一个白色的投影,来模拟底层椭圆的边缘光。


Step 12
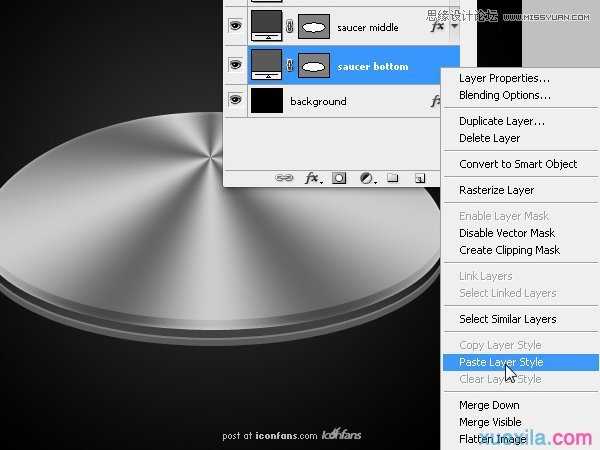
拷贝顶层椭圆的图层样式,粘贴到底层椭圆上。

Step 13
降低底层椭圆渐变叠加的不透明度至50%。


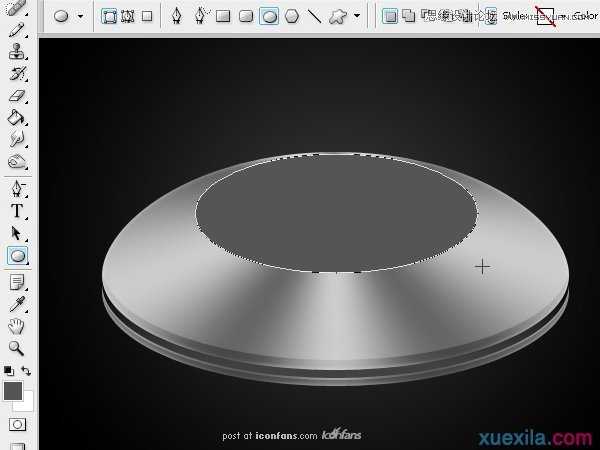
Step 14
现在我们再在顶层椭圆上面创建一个椭圆。图中椭圆颜色为#565455。


ps绘制逼真质感的UFO教程的评论条评论