Photoshop制作造型可爱的卡通岩山文字教程
相关话题
文字绝对不止一种形式,在Photoshop中有无数种可能,那么如何在Photoshop中制作出可爱的卡通文字呢?下面是小编为大家整理的Photoshop制作造型可爱的卡通岩山文字教程,仅供大家参考~
Photoshop制作造型可爱的卡通岩山文字教程如下:
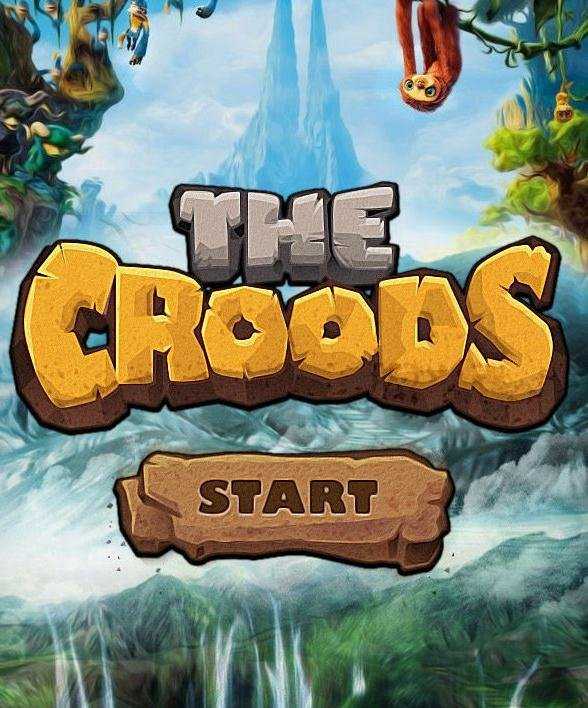
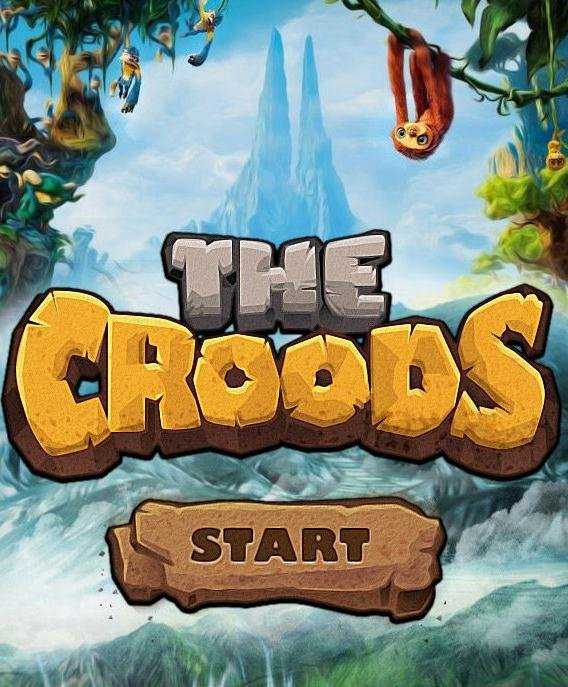
卡通岩石文字图片的最终效果:

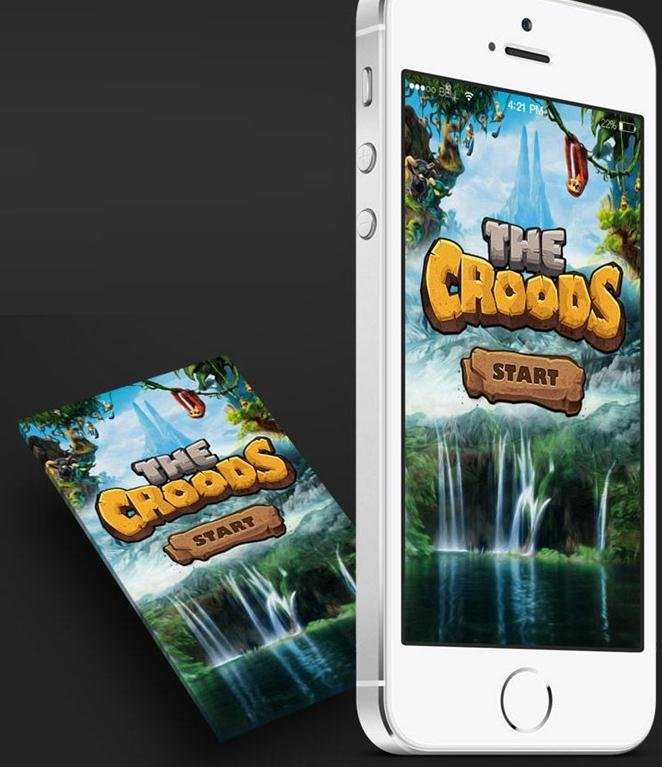
放在背景上的效果


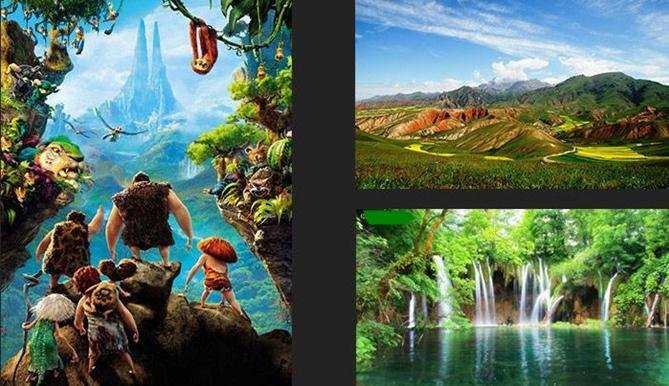
首先,合成背景,本教程主要介绍文字的制作过程,所以背景看起来会有点粗糙。实在不好意思,此外,三个素材,包括原始人、山还有雨林都是在互联网上找到 的,把它们混合起来。

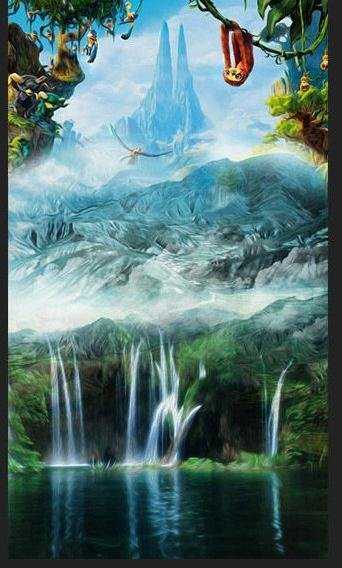
合成后的背景

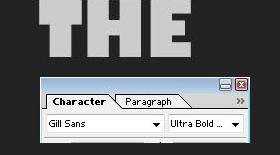
一、上面我们把背景合成好了,这一步就开始来制作卡通岩石文字效果,首先选择一个合适的字体,硬一点最好。

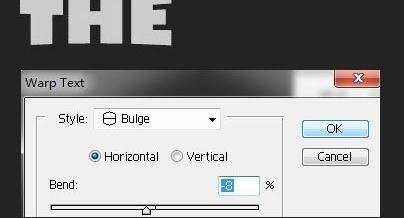
二、变形,根据整体布局选择合适的变形效果。

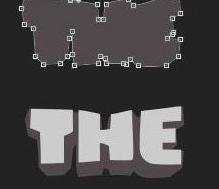
三、自定义,选中锚点并随意拖动来达到你想要的效果。

四、增加厚度,复制一个形状图层并放在下面。然后,同样通过拖动锚点改变形状。

五、增加裂纹,在左侧和右侧各添加两个锚点。把一个拖出来并为形状添加颜色和外描边。

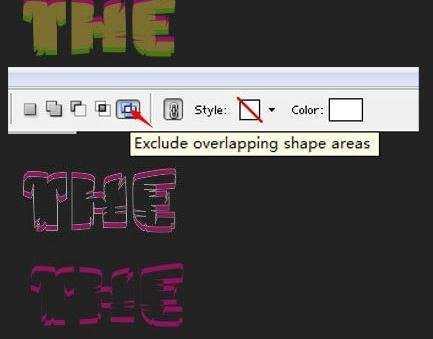
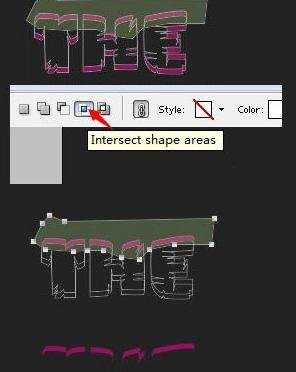
六、强化高光,复制形状图层并向下移动几像素。通过复制粘贴的方式找出非重叠区域。

然后,通过钢笔工具选中需要高光的区域。通过复制粘贴的方式找出重叠区域。

当形状做好之后,把颜色改成白色并选择柔光混合效果。
七、添加阴影,使用和上面相同的方式在图片底部添加阴影。20%的黑色是最佳选择。

八、加强表面立体效果,这步你可以随心所欲。

九、提高底部的立体效果,这一步你同样可以随心所欲。在画完之后为底下的形状图层添加底部外描边。

十、添加纹理,最后,需要添加一些效果,像是噪点、纹理、油画和锐化。

放大图片查看效果。你最好在一开始就画大一点,这样之后调整起来也会很简单。


将我们制作好的卡通岩石文字拖到前面已经合成好的背景图片上,把它摆放到合适的位置,这样就得到了我们的最终效果图片,这张图片特别适合用来当做手机游戏的开始界面,至于大家如何应用这样图片,我们就不过多讨论,我们只管教大家制作图片的思路及方法。


Photoshop制作造型可爱的卡通岩山文字教程的评论条评论