fireworks怎样绘制立体网格特效字
发布时间:2017-03-23 10:36
相关话题
在学习fireworks绘制立体字的过程中,发现了另外的一种实现这种立体网格字特效的方法,本节我们就一起来看看。 下面小编给大家整理了更多关于fireworks绘制立体网格特效字,希望大家喜欢。
fireworks绘制立体网格特效字的效果图:

fireworks绘制立体网格特效字的方法步骤:
1、打开FW,新建文件,大小自定,背景色采用默认的白色即可。
2、在编辑区输入文本对象,注意输入的文本对象尽量采用一种较粗的字体,这里选择了“Arial Black”字体,字号采用了196大小,填充颜色为“#FF6600”,此刻编辑区对象如下图所示。

3、选定文本对象,按“Ctrl+Shift+D”组合键,克隆一个文本对象,将其填充颜色改为白色。并向克隆对象向左侧、上侧各移动几个像素,此刻编辑区的对象会如下图所示。

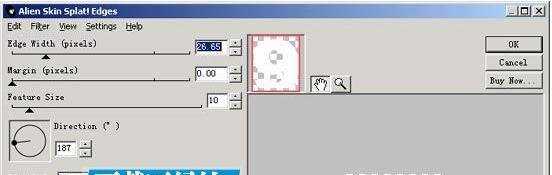
4、选中克隆对象,选择属性面板上的效果菜单中的“Alien Skin Splat LE | Edges……”效果命令,在弹出的Alien Skin Splat Edges设定窗口中,进行如下图所示的设定。最终效果的形成与“Edge Width”和“Feature Size”两项数值的设定是有很大关系的。

【提示】,为了使得预览的效果看的更为清楚些,可以先将文本对象的颜色变为其他更为明显的一些颜色,然后再对其进行滤镜效果的处理,等处理完毕后,再将颜色调整回白色即可。
5、一切设定完毕,编辑区的立体网格文字效果已经形成。如下图所示。

6、选中层面板上位于下层的文本对象,给其添加“投影”效果,或者改变其填充颜色,完成最终的效果制作。最终效果图如下。

源文件:


fireworks怎样绘制立体网格特效字的评论条评论