photoshop如何制作简约字体
发布时间:2017-05-17 18:24
hotoshop是可以制作很多图形的,并且很多图形也包括一些字体效果,比如简体风格的,下面是小编带来关于photoshop如何制作简约字体的内容,希望可以让大家有所收获!
photoshop制作简约字体的方法
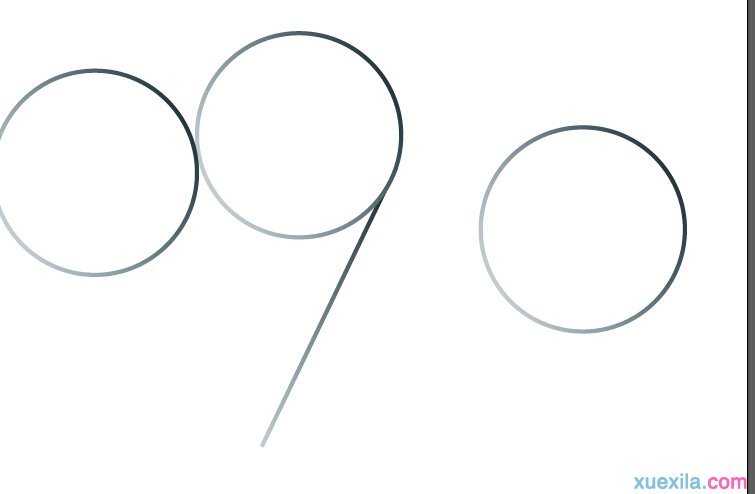
最终效果:

首先用AI画一个差不多这么粗细大小的圆圈。

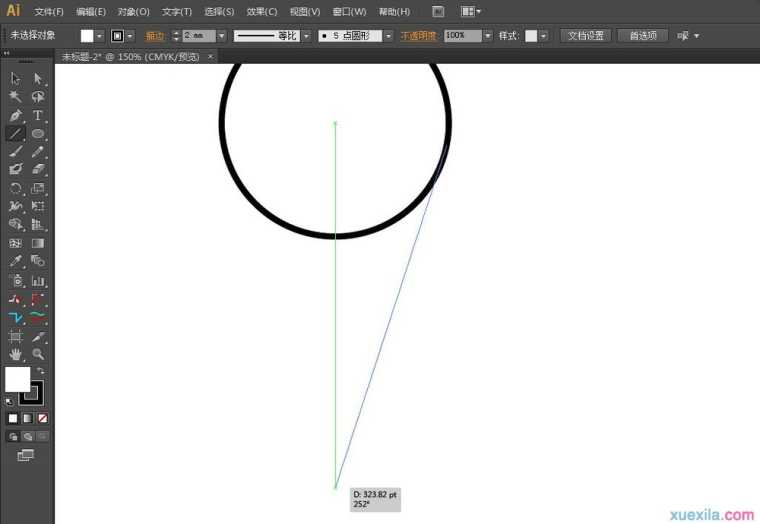
沿着圆的切线画一条直线,直线的粗细跟圆圈一样。

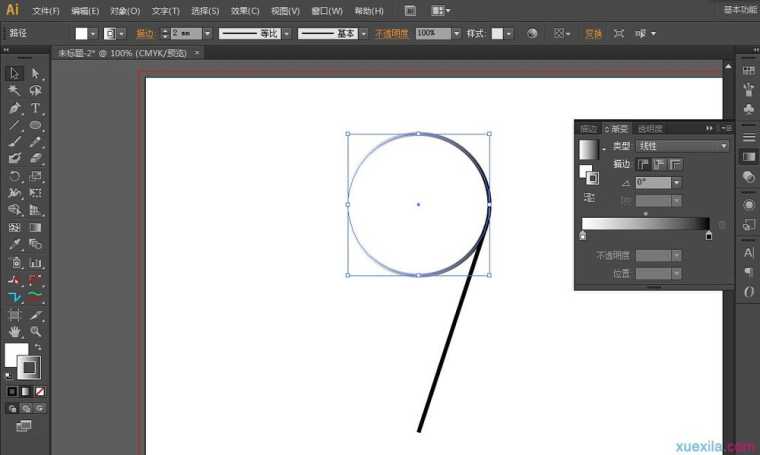
然后给圆圈的描边一个渐变,颜色数值可以自己看着给,基本就是低饱和度的浅色到深色的过渡。

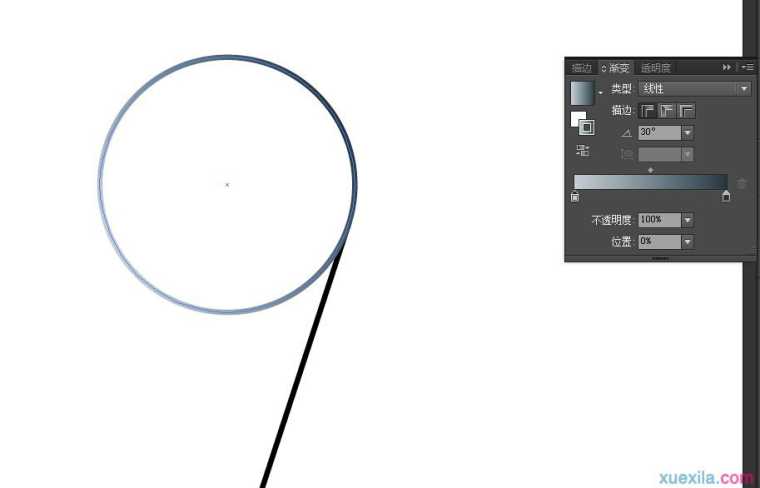
如果你觉得有必要可以调整下渐变的方向。

然后对这条直线进行同样的描边渐变的操作,有一点需要注意的是线端的深色我直接是用的黑色。

对圆圈进行复制,复制两个圆圈,其中两个用来做一个投影另一个盖在最上层。

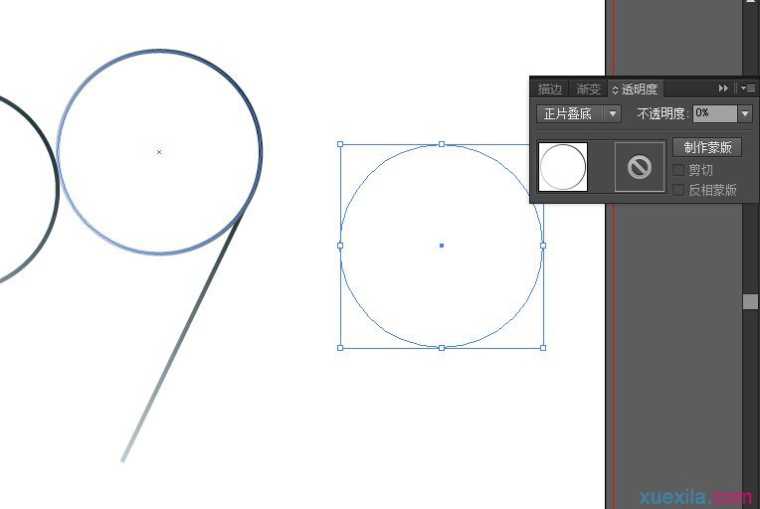
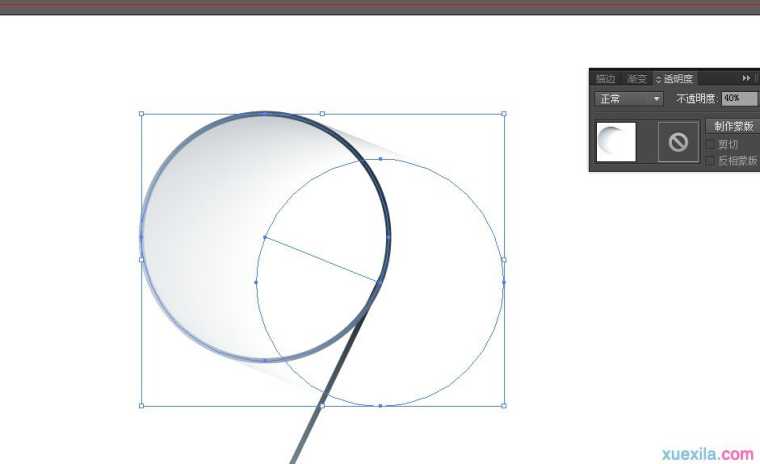
重头戏来了,调整你复制到投影方向的圆,透明度改为0%,混合模式改为“正片叠底”

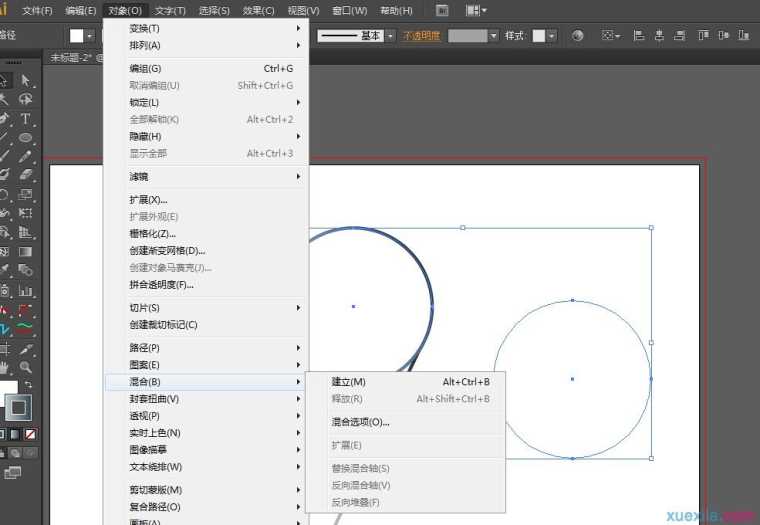
选中两个圆圈,执行“对象”-“混合”-”混合选项“命令,把指定的距离改为1(数值是越小越好,我使用的是1),然后使用“Ctrl+Alt+B”执行混合命令。

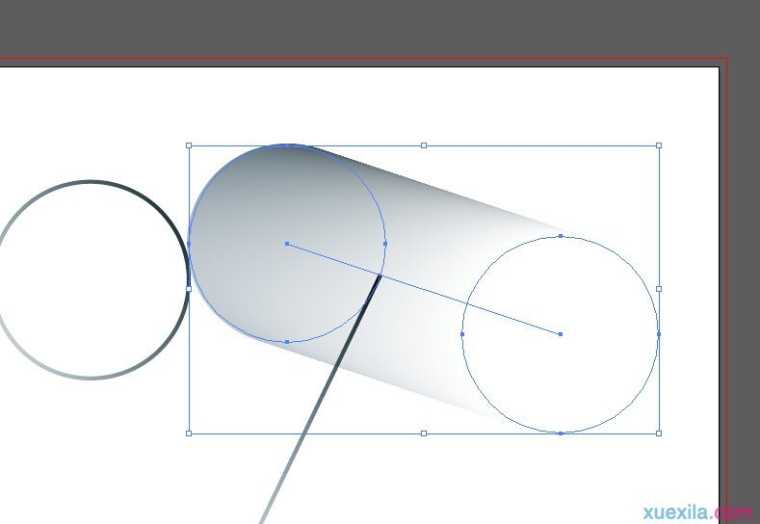
效果如图:

调整透明圆圈的位置,并将混合的透明度降低,数值自己舒服就可以!并将另外一个圆圈盖在最上层。

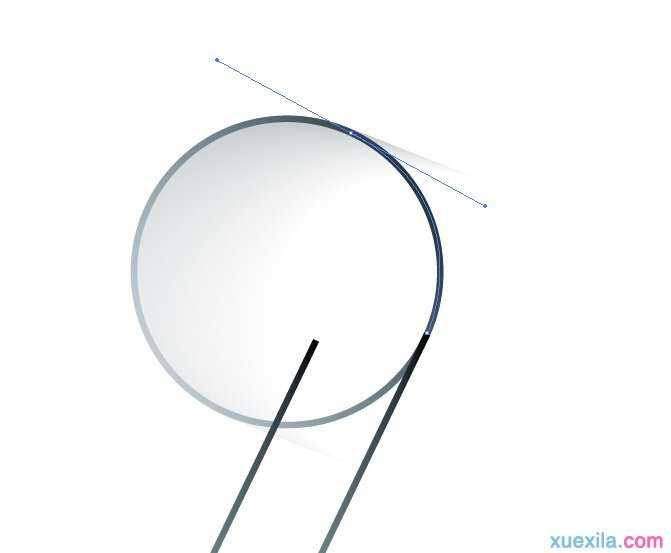
复制一条线段,并用钢笔工具沿着阴影的切线补充线段。

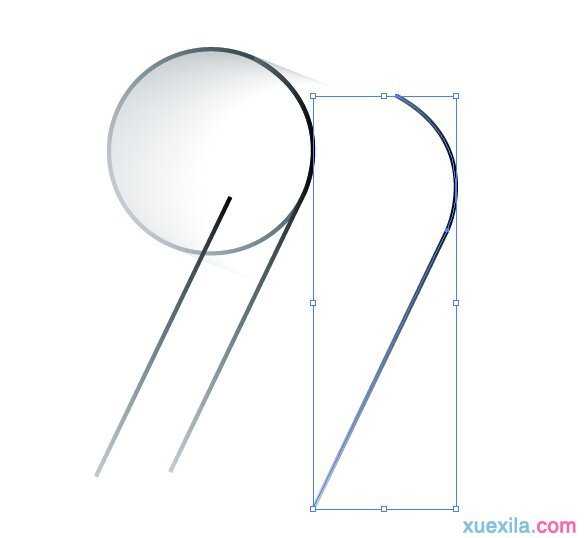
复制补充后的线段。

然后就是跟圆圈一样的操作。

减低透明度。

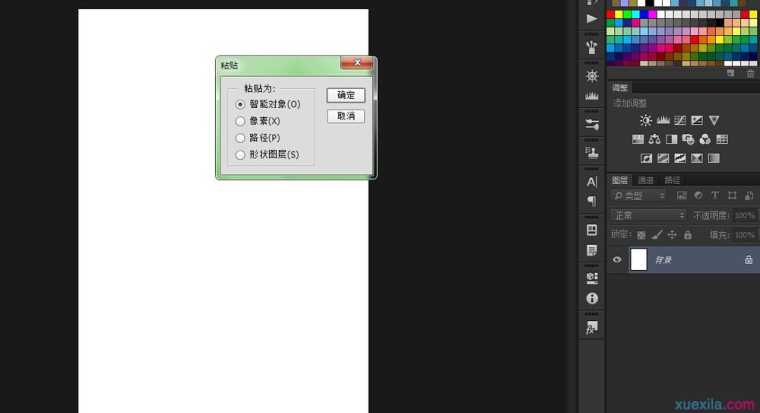
直接复制AI里完成的图像,然后Ctrl+V粘贴到PS中,选择智能对象。

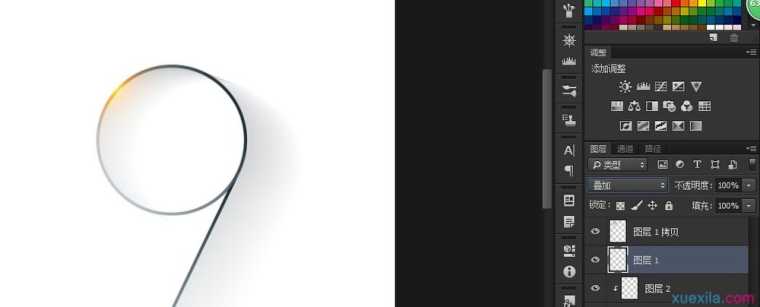
PS中新建个图层,用不同颜色的画笔点出这个高光。

对图层执行叠加命令,有必要的话你可以多复制一层。

接下来就没什么难度了。加文字,给个背景颜色就OK了,文字是方正细圆。

最终效果:


photoshop如何制作简约字体的评论条评论