photoshop如何对网页进行切图
发布时间:2017-06-05 13:11
相关话题
切图也是为了方便前端人员开发,所以我们可以使用photoshop进行切图。那么大家知道photoshop如何对网页进行切图吗?下面是小编整理的photoshop如何对网页进行切图的方法,希望能帮到大家!
photoshop对网页进行切图的方法
第一步 用PS打开网页效果图PSD文件,根据网页效果图拉出参考线,同时为了方便切图可以右键点击把面板的颜色自定成对比鲜明的颜色。

第二步 在PS图层中找出主背景图层,如果背景图是渐变的话可以只切出一两像素,后面再代码中设置填充。

第三步 隐藏其他图层,把背景图切出来。如果背景图很大,可以考虑分段切出,这样可以加速网页加载。

第四步 切出背景后,就从上到下,先把LOGO切出。这里同样要隐藏其他图层,输出图片的时候保存文件类型选择png,因为这样可以使得图片背景透明。

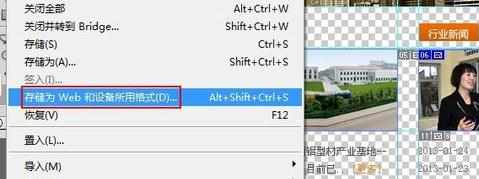
第五步 导出图片可以选择文件——存储为web和设备所有格式

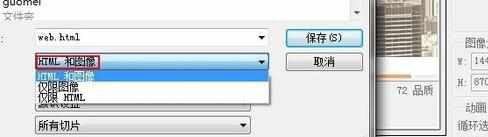
第六步 在保存切出图片的时候,选择保存HTML和图片,这样导出来的就会自动生成一个网页页面和切图图片

第五步 在切像尾部版权部分的背景时候,发现这个是渐变图层,这样就可以只切出一个像素的长度。然后在代码中设置repeat-x横轴填充


photoshop如何对网页进行切图的评论条评论